字号无法改变
来源:4-8 字体设置功能实现

weixin_慕田峪8173282
2019-07-16


fontSize 确实改变了,this.currentBook.rendition.themes.fontSize 方法也存在,但是就是改变不了字号大小
8回答
-

weixin_慕田峪8173282
提问者
2019-07-19




className肯定是有的,不止头部和菜单栏,是所有的样式都没有
012020-03-31 -

weixin_慕田峪8173282
提问者
2019-07-18



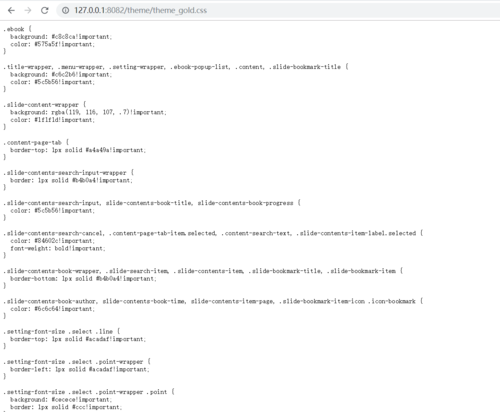
跟本地静态服务器一样,虽然已经link了css样式,但是并未给ebook添加任何样式
052019-07-21 -

Sam
2019-07-18
将.env.development改为:
VUE_APP_RES_URL=http://book.youbaobao.xyz/book/res VUE_APP_EPUB_URL=http://book.youbaobao.xyz
然后修改EbookReader.vue第223行,改为:
const url = `${process.env.VUE_APP_EPUB_URL}/epub/` + this.fileName + '.epub'改完后,看看样式加载的问题能否解决,如果不行我再想办法
012019-07-18 -

Sam
2019-07-18
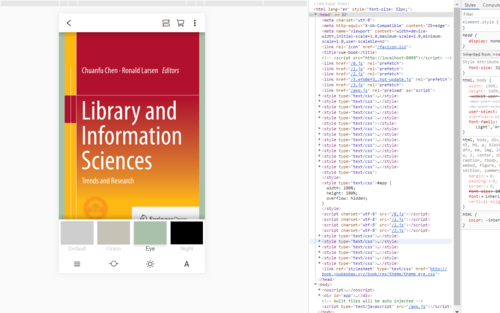
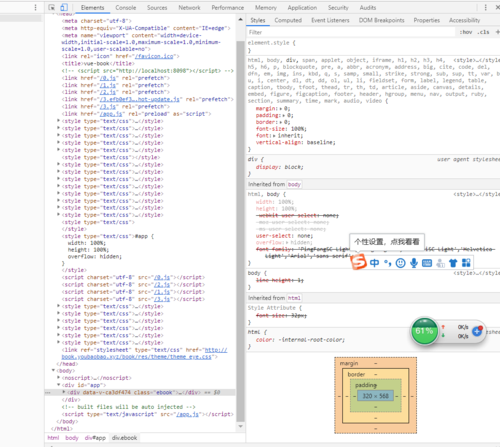
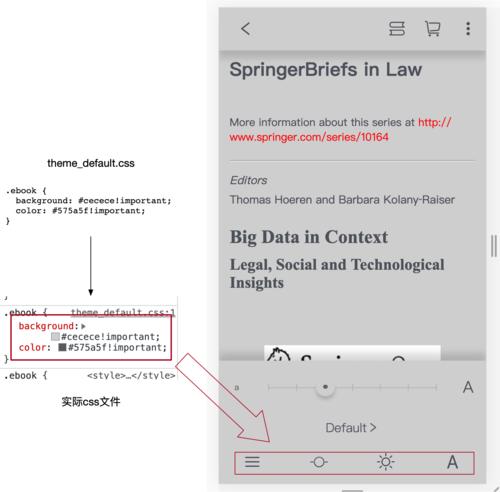
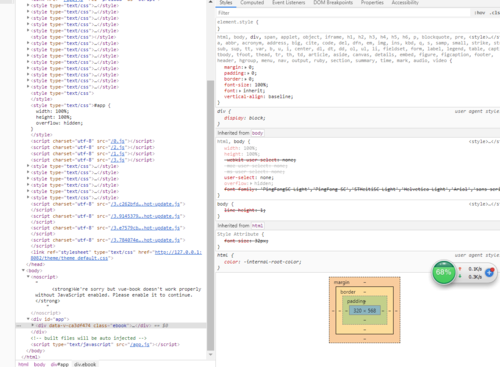
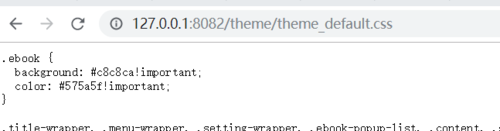
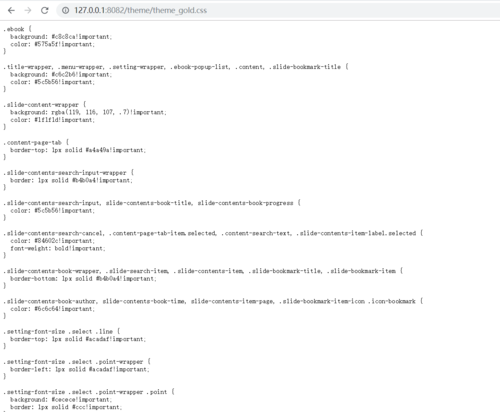
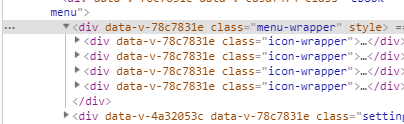
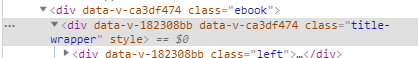
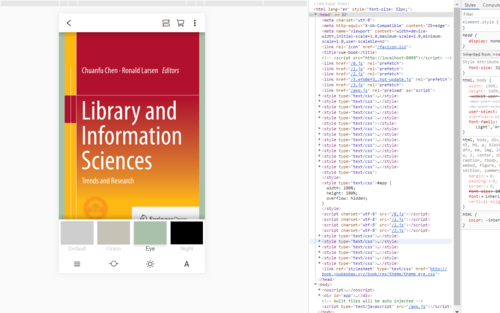
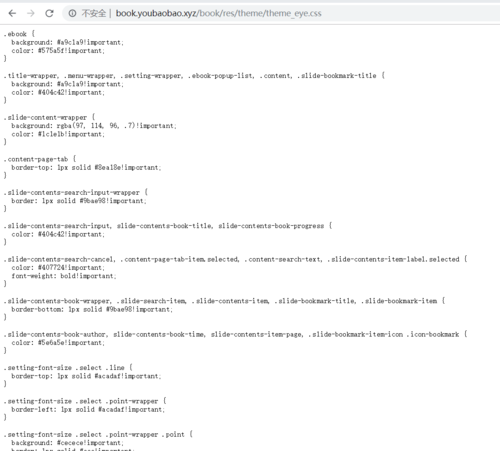
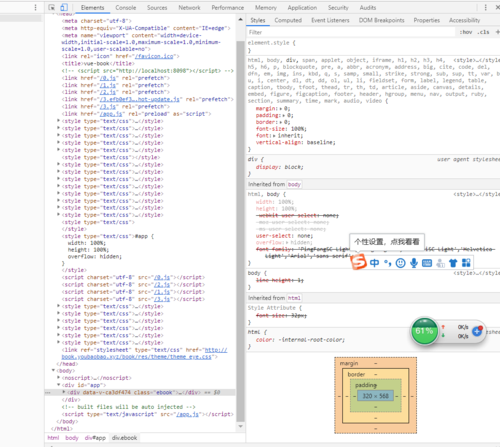
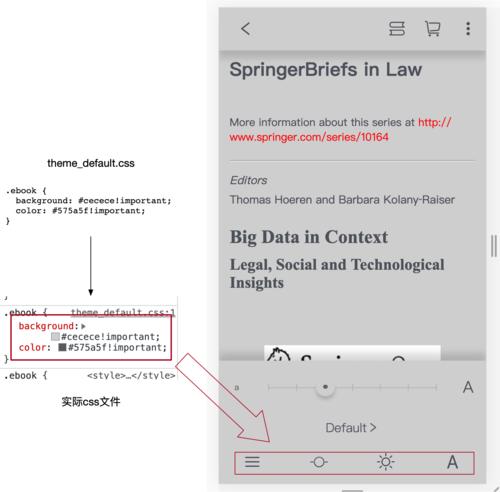
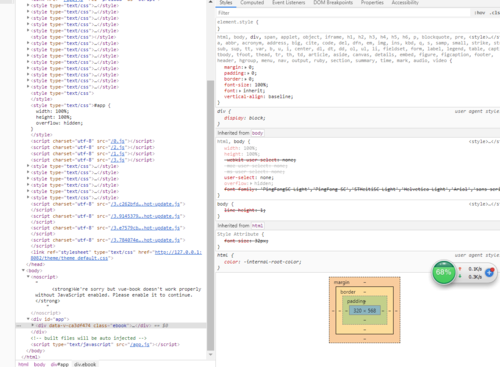
关于样式未加载的问题,我特别看了下你的源码,发现目前的代码是正确的,可以看下下面这张图:

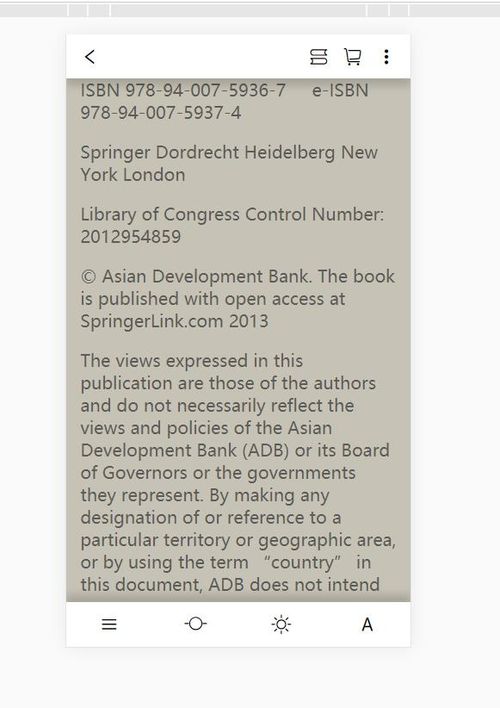
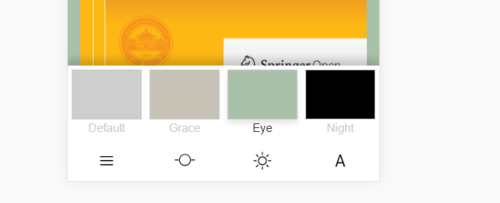
举个具体的例子:首先你加载了theme_default.css,其中包含了对.ebook这个class的样式修改,打开chrome浏览器,可以看到样式修改是成功的,整个界面的颜色和按钮、文件颜色都正确变化了,以上的截图都是用你的代码调试出来的。能具体说明一下,你觉得哪里的样式没加载出来吗?我再调试一下
032019-07-18 -

weixin_慕田峪8173282
提问者
2019-07-18



按道理如果引入了css文件.ebook是有background的,但是现在确实是引入了,但是好像没加载的样子,没有background 和 color 的style
00 -

Sam
2019-07-18
你好,字体不能修改的问题解决了,加上单位就可以了:
this.currentBook.rendition.themes.fontSize(fontSize + 'px')
另一个问题没明白你的意思,我试了下,你的主题切换功能应该是ok的,字体颜色切换也是ok的
022019-07-18 -

weixin_慕田峪8173282
提问者
2019-07-17



已经明确了生产主题的css文件的link,但是css没加载出来,地址也是正确的
00 -

Sam
2019-07-17
你好,方便的话把代码上传git给我调试一下
032019-07-17
相似问题