烟花css的报警和读取数据的问题
来源:8-1 书架标题组件布局实现

weixin_慕田峪8173282
2019-08-11
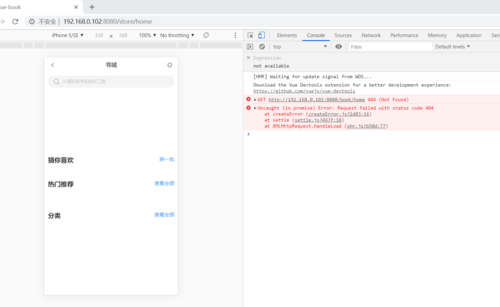
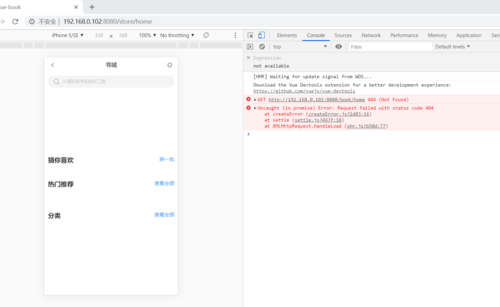
前几天已经说了- -今天才有空上传使用烟花的css后报警
现在还有个问题,就是在main的js中读取import ‘./assets/mock’ 可以读取数据
但是
function mock(app, url, data) {
app.get(url, (request, response) => {
response.json(data)
})
}
使用这个方法读取数据的话,/book/home的数据读取不到
写回答
4回答
-

Sam
2019-08-14
数据无法mock的问题已经解决,主要是由于你做了代理设置,删除vue.config.js下面的代码即可:
devServer: { proxy: { '/api': { target: "url", wx: true, changOrigin: true, pathRewrite: { '^/api': '' } } } }022019-08-18 -

weixin_慕田峪8173282
提问者
2019-08-14




其他都能读取到就是主页读取不了,
00 -

Sam
2019-08-11
hi,我下载了你的源码,运行后没有重现出你的报错信息,看了下flapCard.scss中,感觉源码没有完全提交,可以检查下你的源码是不是有未提交的部分?另一个问题/book/home数据读取不到,只需要在main.js中注释mock.js的源码即可,源码如下:
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store/index' import i18n from './lang/index' // import './assets/mock'
042019-08-14 -

weixin_慕田峪8173282
提问者
2019-08-11
00
相似问题