老师,我想知道这个css样式怎么去寻找它
来源:5-12 目录功能实现(多级目录功能)

wendy_10
2020-02-21


给这个添加了selected这个类,但是么有相对于的样式,底下的目录和标签就有样式,自己手动添加&.selected{color:}就有样式,这是为什么?
写回答
1回答
-
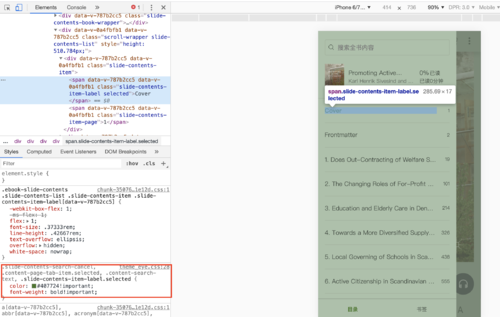
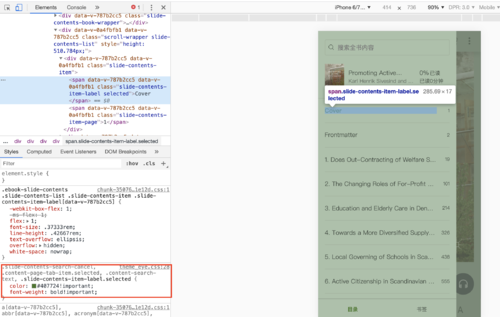
你好,如图,点击 selected 对应的 DOM 就可以在 Elements 中直接看到 selected 的样式哦
 012020-02-28
012020-02-28
相似问题
老师,我想知道这个css样式怎么去寻找它
来源:5-12 目录功能实现(多级目录功能)

wendy_10
2020-02-21


给这个添加了selected这个类,但是么有相对于的样式,底下的目录和标签就有样式,自己手动添加&.selected{color:}就有样式,这是为什么?
1回答
你好,如图,点击 selected 对应的 DOM 就可以在 Elements 中直接看到 selected 的样式哦

相似问题