老师你好 不知道哪里写错了 代码添加了vuex之后直接就没办法渲染
来源:4-7 字号设置功能实现

慕用1916611
2020-08-10
实在是麻烦老师了

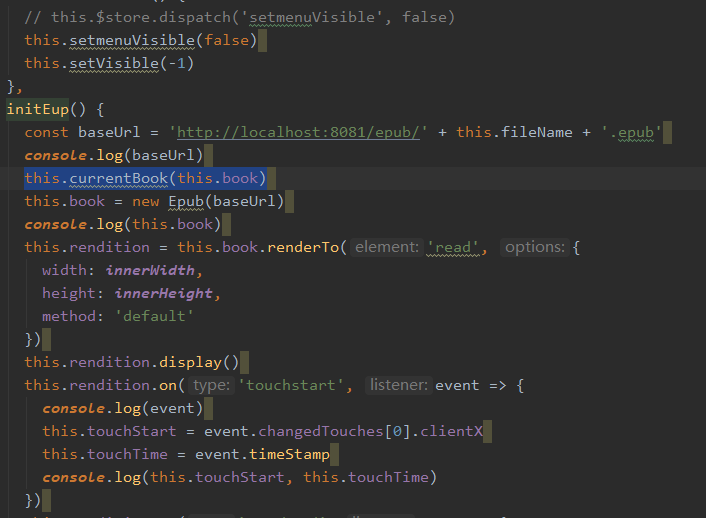
ebookreader页面
action页面
const actions = {
setName: ({ commit }, fileName) => {
return commit('setName', fileName)
},
setmenuVisible: ({ commit }, menuVisible) => {
return commit('setmenuVisible', menuVisible)
},
setVisible: ({ commit }, settingVisible) => {
return commit('setVisible', settingVisible)
},
defaultFontSize: ({ commit }, defaultFontSize) => {
return commit('defaultFontSize', defaultFontSize)
},
currentBook: ({ commit }, currentBook) => {
return commit('currentBook', currentBook)
}
}
export default actions
store index.js页面
import Vue from 'vue'
import Vuex from 'vuex'
import actions from '../store/actions'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
fileName: '',
menuVisible: false,
settingVisible: -1,
// -1不显示,0字号,1主题,2进度,3目录
defaultFontSize: 16,
currentBook: null
},
mutations: {
setName: (state, fileName) => {
state.fileName = fileName
},
setmenuVisible: (state, menuVisible) => {
state.menuVisible = menuVisible
},
setVisible: (state, settingVisible) => {
state.settingVisible = settingVisible
},
defaultFontSize: (state, defaultFontSize) => {
state.defaultFontSize = defaultFontSize
},
currentBook: (state, currentBook) => {
state.currentBook = currentBook
}
},
actions: actions,
getters: {
fileName: state => state.fileName,
menuVisible: state => state.menuVisible,
settingVisible: state => state.settingVisible,
defaultFontSize: state => state.defaultFontSize,
currentBook: state => state.currentBook
},
modules: {
}
})
mixin,js页面
import { mapActions, mapGetters } from 'vuex'
export const ebookMinxin = {
computed: {
...mapGetters(['fileName', 'menuVisible', 'settingVisible', 'defaultFontSize', 'currentBook'])
},
methods: {
...mapActions(['setmenuVisible', 'setName', 'setVisible', 'defaultFontSize', 'currentBook'])
}
}
写回答
2回答
-

扬_灵
2020-08-10
同学你好,这个报错是currentBook不是一个函数,在你的vuex代码中定义了一个currentBook变量又定义了一个currentBook方法使用混入的方式导入到ebookreader组件中,这里获取的可能是currentBook对象,你现在这里打印一下看看this.currentBook是一个函数还是一个变量,另外在你的代码中应该先定义this.book,然后在将Book对象存入vuex中,如果不能解决你的问题,可以继续追问。
142020-08-12 -

慕用1916611
提问者
2020-08-10
然后。。。。现在又突然多了几个报错。。。

这是因为我没设置setter吗?
012020-08-11
相似问题

