第二种方法mock接口
来源:7-18 书城详情页开发

慕粉1472869544
2024-08-17
老师我还不是太懂第二种方法mock接口的原理,在vue.config.js中配置好了mock函数以及devServer之后,它实现的功能不就是下面第一张图片里显示的吗?就是当我在地址栏中输入/book/home 就返回给我json后的homeData数据:

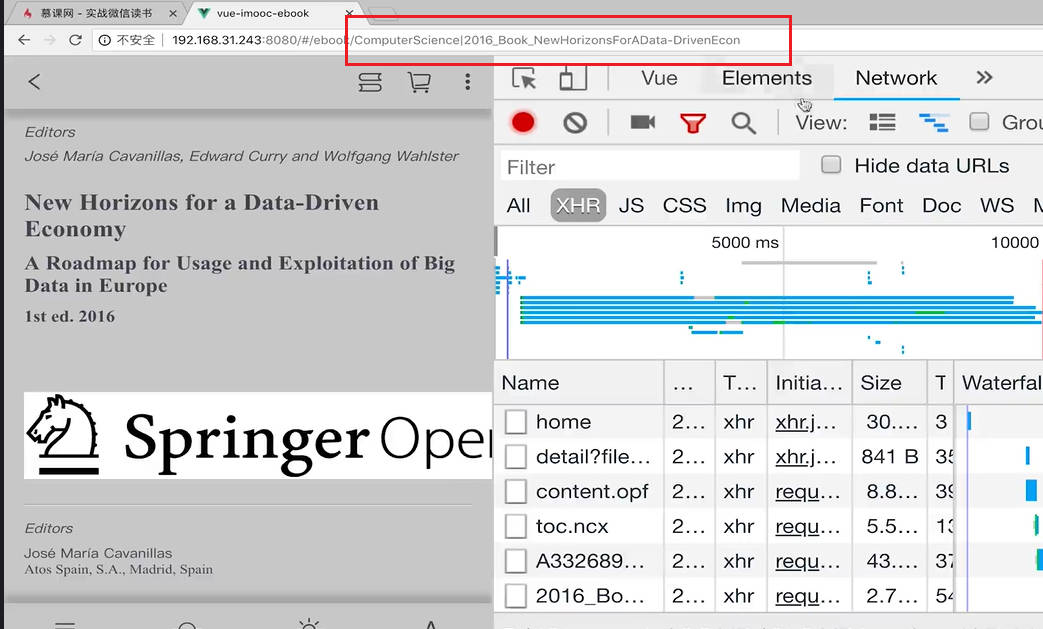
可是下面这张图片中的效果是怎么通过第二种mock方法实现的呢? 为什么我点击阅读之后,就会显示出我地址栏中对应的图书的那个data呢?也就是说第二种mock接口的方法,当你只传入地址/book/home,就会返回全部的数据,但是当你再传入参数的时候,就会根据你传入的参数(像在数据库中查询一样)返回特定的那个图书的数据吗?

写回答
1回答
-

扬_灵
2024-08-25
同学你好,地址栏中的后面的对应的是电子书的对应详情,你可以看一下点击阅读的事件处理逻辑,能够根据传入的参数返回特定的图书信息也是项目中写的,你看下控制台这里有个detail的接口,这里是调用了接口获取到的内容。
00
相似问题
