this.rendition.on—touchstart、touchend ,next ,prev 等都没有作用,急等!
来源:4-3 阅读器翻页功能实现

weixin_慕仔3569560
2019-01-24
按照老师的建议,修改了epubjs的版本:“0.3.71” 问题还是不能解决。
写回答
6回答
-
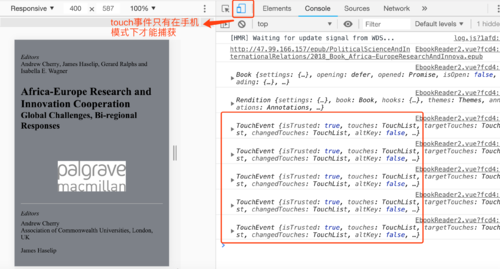
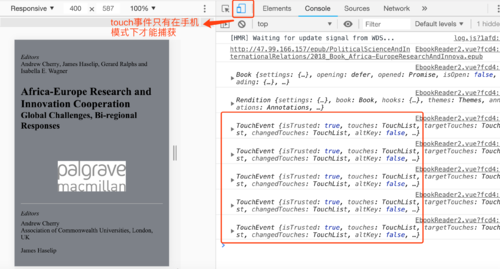
使用你的代码,可以正确捕获到touch事件,注意要启动手机模式
 022019-01-24
022019-01-24 -

weixin_慕仔3569560
提问者
2019-01-24
<template> <div> <div id="read"> <!-- {{$route.params.fileName}} --> <div class="ebook-reader"></div> </div> </div> </template> <script> import Epub from "epubjs"; global.ePub = Epub; import { mapGetters } from "vuex"; export default { computed: { ...mapGetters(["fileName"]) }, methods: { initEpub() { const url = "" + this.fileName + ".epub"; console.log(url); this.book = new Epub(url); this.rendition = this.book.renderTo("read", { width: innerWidth, height: innerHeight, method: "default" }); this.rendition.display(); console.log(this.book); console.log(this.rendition); this.rendition.on("touchstart", event => { console.log(event); }); } }, mounted() { this.$store .dispatch("setFileName", this.$route.params.fileName.split("|").join("/")) .then(() => { this.initEpub(); }); } }; </script>这是EbookReader.vue的代码,还需要别的吗?
00 -

Sam
2019-01-24
麻烦提供源码
00 -

weixin_慕仔3569560
提问者
2019-01-24
首页cover也出现了的。
00 -

weixin_慕仔3569560
提问者
2019-01-24
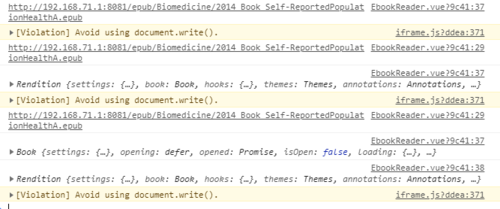
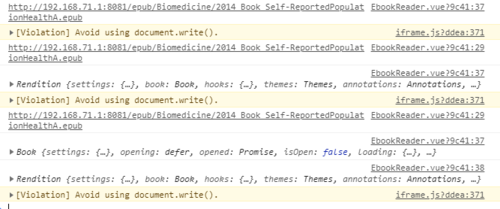
book,rendition对象都生成了。但是console有violation的警告,不知有无关系:
iframe.js?ddea:371 [Violation] Avoid using document.write().
 00
00 -

Sam
2019-01-24
你好,可以查看一下日志,是否有报错信息?如果没有,依次排查Book、Rendition对象是否正确的生成,如果解析失败,是不能翻页或者支持手势的
00
相似问题