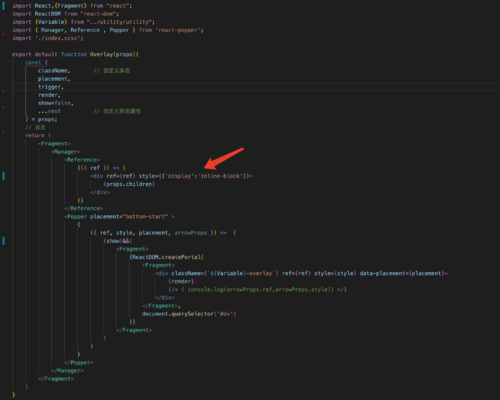
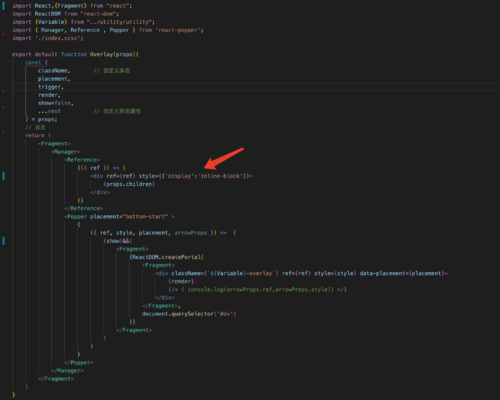
父组件:<div title="xxx">{props.children}</div> 怎么渲染完后不要<div title="xxx"></div>这个外壳
来源:3-9 月份选择组件 编码第二部分

小林a
2020-09-28
写回答
2回答
-

小林a
提问者
2020-09-28


使用了react-popper插件,有没有办法不要外边设置inline-block的div,老师帮忙看下?
00 -

张轩
2020-09-28
同学你好 可以使用 react 的 Fragment 特性,https://reactjs.org/docs/fragments.html 他会渲染生成一个空节点
012020-09-28
相似问题