数据插入不成功找不出是哪里的问题?
来源:5-9 开发路由(处理 POSTData)

鹿人神经粉
2020-10-29
老师,新建博客postman显示错误,已经实际调用数据了,我的代码没有写错呀,感觉blogData显示 Promise { }有问题



5回答
-
我看了你的代码 https://github.com/WUDANRU/blog-1-promise-test- ,找到问题了,帮你分析一下。
第一,你代码中 src/router/blog.js 57 行开始,处理 /api/blog/new 路由,返回的是一个 promise
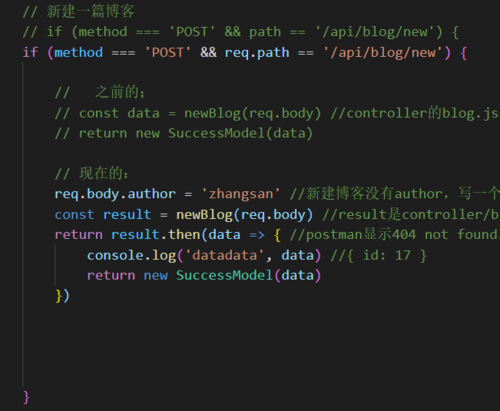
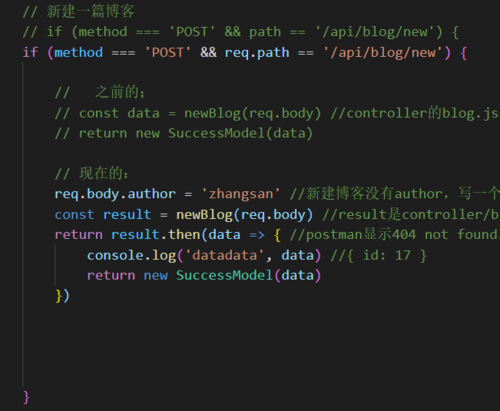
if (method === 'POST' && req.path == '/api/blog/new') { // 之前的; // const data = newBlog(req.body) //controller的blog.js(blogData = {}等于req.body // return new SuccessModel(data) // 现在的: req.body.author = 'zhangsan' //新建博客没有author,写一个author的假数据 (假数据,待开发登录时再改成真实数据) const result = newBlog(req.body) //result是controller/blog.js的id(id: insertData.insertId) return result.then(data => { //postman显示404 not found,所以需要return promise(虽然没有return但是数据的值(conroller/blog.js)是有插入,可以在mysql测试有没有插入:select * from blogs;) console.log('datadata', data) //{ id: 17 } return new SuccessModel(data) }) }第二,你代码中,app.js 52行开始,接收到的数据,肯定就是上面所说的 promise 对象
if (blogData) { console.log('blogblog', blogData) // 老师这个显示Promise { <pending> },但是cmd能显示出{id:28},postman显示的是{} res.end( JSON.stringify(blogData) //postman的send后的body显示错的{},因为blogData不对 ) return }promise 是一个异步,你没等它执行完,直接 res.end ,那可定是拿不到值的。
第三,你再看看讲师的代码,代码中做了改动,等 then 之后再 res.end(还把之前代码做了注释,来对比)

最后,我好奇问一下。我一直建议你自己去顺着代码逻辑排查 bug ,但是你一直没查到。到底是什么原因呢?
promise 的基本应用没搞懂?
没仔细去查?
查了,但是逻辑没看明白?
还是其他?
因为回答你这个问题,占据了我太多的事件,希望你能回复一下,我也借机去看看课程是否真的有遗漏。
00 -

鹿人神经粉
提问者
2020-10-30
老师,代码已上传,github地址:https://github.com/WUDANRU/blog-1-promise-test-.git
blog/detail和blog/new都是真数据cmd打印的是对的,就是两个显示的都是{}
022020-10-30 -

双越
2020-10-29
额。。这个截图,我看着都懵了。搞不懂这些截图都是哪个文件里的。
按照调试的一般步骤,慢慢来吧。
首先,看你 postman 里最后返回的是 {} ,代码中最后返回的数据是什么?这个数据是怎么来的?
00 -

鹿人神经粉
提问者
2020-10-29


new blog的截图
00 -

双越
2020-10-29
我都没看明白,你是哪里报错了?没看到有错误提示
00
相似问题