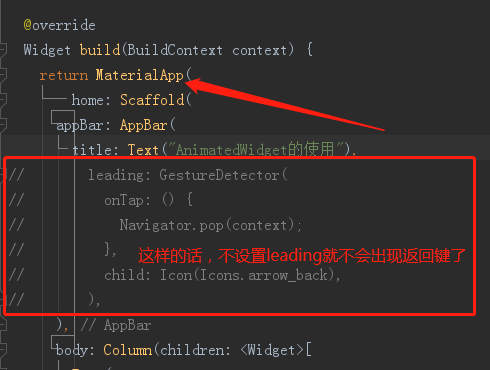
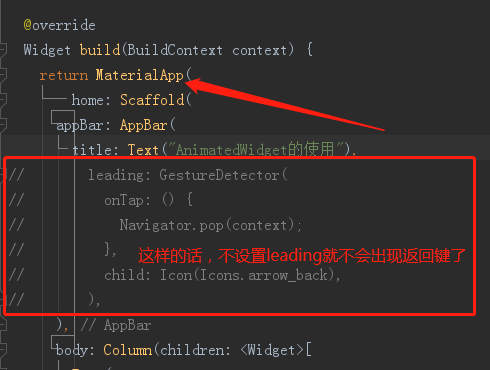
在本节中没有设置返回按钮的箭头Icons.back_arrow,为甚界面依然显示返回箭头呢?
来源:7-9 动画Animation开发指南-Hero动画-1

慕粉4252596
2019-07-20
在之前的章节中界面返回是通过在appBar中,添加GestureDetector,并设置icon,即Icon.arrow_back的返回箭头实现 的。
appBar: AppBar(
title: Text('StatelessWidget与基础组件'),
leading: GestureDetector( // 根据手势
onTap: (){
Navigator.pop(context);// 返回操作
},
child: Icon(Icons.arrow_back),// 返回按钮的icon图标<
),
在本章节中的点击返回的实现中,只是设置了final VoidCallback onTap; 点击返回的接口,代码中没有返回箭头的相关设置,为什么页面中appBar中依然有返回箭头<-啊?
写回答
3回答
-

金陵
2020-04-03
根组件为Scaffold时,就算不设置,默认也是由返回键的(安卓手机,ios不清楚)。
如果想去掉的话,在Scaffold外层包裹一个MaterialApp就可以了。

 00
00 -

慕粉4066136
2019-09-17
我也没有设置返回按钮 ,但是push之后就有返回按钮 < 这个样式的
00 -

CrazyCodeBoy
2019-07-22
是不是设置了backbutton了呢,将你的代码贴出来,我帮你看看
012019-09-17
相似问题