个人中心头像
来源:9-5 WebSocket协议的优缺点及应用场景

鲨鱼辣椒辣
2021-01-13
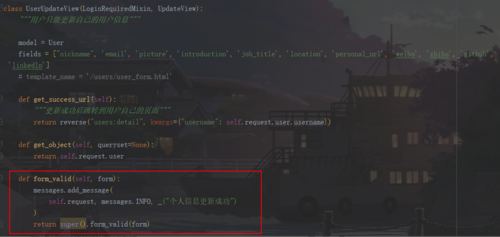
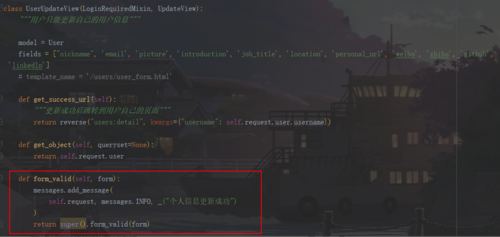
老师,为啥我之前写的个人中心,更新资料后头像没有上传成功呢?之前问过您,您说往后学就行,但是目前还没好,我查了查代码,没查出问题,老师您帮我看下把


8回答
-
您好,这里的form_valid()应该是不需要,因为页面更新成功后页面会跳转,直接显示新的头像。

可以在这里试试 http://zanhu.liaogx.com/news/
现在没想到是啥问题呢,麻烦再把user_form.html和user_detail.html代码贴出来吧,注意下代码引用格式
012021-01-18 -

Jack
2021-01-18
最后项目开发完完整的代码是这样
user_detail.html
{% extends "base.html" %}
{% load static thumbnail %}
{% block title %}{{ object.username }} - {{ block.super }}{% endblock %}
{% block css %}
<link href="{% static 'css/user_profile.css' %}" rel="stylesheet">
{% endblock css %}
{% block content %}
<div class="row">
<div class="col-md-2">
{% thumbnail object.picture "x180" as im %}
<img src="{{ im.url }}" alt="用户头像">
{% empty %}
<img src="{% static 'img/user.png' %}" height="180px" alt="没有头像"/>
{% endthumbnail %}
</div>
<div class="col-md-7">
<div class="card card-body"><p>{{ object.introduction }}</p></div>
</div>
<div class="col-md-3">
<i class="fa fa-user-circle-o" aria-hidden="true"></i>
{{ object.get_profile_name }}
<br/>
<i class="fa fa-envelope" aria-hidden="true"></i><a class="email" href="mailto:{{ object.email }}"> {{ object.email }}</a><br/>
{% if object.job_title %}
<i class="fa fa-briefcase" aria-hidden="true"></i> {{ object.job_title }} <br/>
{% endif %}
{% if object.location %}
<i class="fa fa-map-marker" aria-hidden="true"></i> {{ object.location }} <br/>
{% endif %}
<div class="mb-2"></div>
<!--自己的页面显示更新按钮-->
{% if request.user.username == object.username %}
<a class="btn btn-primary" href="{% url 'users:update' %}">更新信息</a>
{% endif %}
</div>
</div>
<div class="clear mb-3"></div>
{% if object.personal_url %}
<a href="{{ object.personal_url }}" style="font-size: 2em" title="个人网站"><i class="fa fa-link"></i> </a>
{% endif %}
{% if object.weibo %}
<a href="{{ object.weibo }}" style="font-size: 2em" title="微博"><i class="fa fa-weibo"></i> </a>
{% endif %}
{% if object.zhihu %}
<a href="{{ object.zhihu }}" style="font-size: 2em" title="知乎"><i class="fa fa-quora"></i> </a>
{% endif %}
{% if object.github %}
<a href="{{ object.github }}" style="font-size: 2em" title="Github"><i class="fa fa-github"></i> </a>
{% endif %}
{% if object.linkedin %}
<a href="{{ object.linkedin }}" style="font-size: 2em" title="LinkedIn"><i class="fa fa-linkedin"></i> </a>
{% endif %}
{% if request.user.username == object.username %}
<div class="row tile_count">
<div class="col-md-2 col-sm-3 col-xs-4 tile_stats_count">
<p class="fa fa-code"> 动态</p>
<div class="count">{{ moments_num }}</div>
</div>
<div class="col-md-2 col-sm-3 col-xs-4 tile_stats_count">
<p class="fa fa-key"> 文章</p>
<div class="count">{{ article_num }}</div>
</div>
<div class="col-md-2 col-sm-3 col-xs-4 tile_stats_count">
<p class="fa fa-comments"> 评论</p>
<div class="count">{{ comment_num }}</div>
</div>
<div class="col-md-2 col-sm-3 col-xs-4 tile_stats_count">
<p class="fa fa-question-circle"> 提问</p>
<div class="count">{{ question_num }}</div>
</div>
<div class="col-md-2 col-sm-3 col-xs-4 tile_stats_count">
<p class="fa fa-keyboard-o"> 回答</p>
<div class="count">{{ answer_num }}</div>
</div>
<div class="col-md-2 col-sm-3 col-xs-4 tile_stats_count">
<p class="fa fa-navicon"> 互动</p>
<div class="count">{{ interaction_num }}</div>
</div>
</div>
{% endif %}
{% endblock content %}user_form.html
{% extends "base.html" %}
{% load static crispy_forms_tags thumbnail %}
{% block title %}用户信息 - {{ block.super }}{% endblock %}
{% block css %}
<link href="{% static 'css/user_form.css' %}" rel="stylesheet">
{% endblock css %}
{% block content %}
<div class="row profile">
<div class="col-md-3">
<h2>{{ user.username }}</h2>
{% if user.picture %}
{% thumbnail user.picture "x180" as im %}
<img src="{{ im.url }}" alt="用户头像" id="pic">
{% endthumbnail %}
{% else %}
<img src="{% static 'img/user.png' %}" alt="没有头像"/>
{% endif %}
</div>
<div class="col-md-9">
<form enctype="multipart/form-data" class="form-horizontal" method="post" action="{% url 'users:update' %}">
{% csrf_token %}
{{ form|crispy }}
<div class="control-group">
<div class="controls">
<button type="submit" class="btn btn-primary">更新</button>
</div>
</div>
</form>
</div>
</div>
{% endblock %}{% load static thumbnail %}中的thumbnail是和图片有关的功能,在base.py里面要设置要加上 'sorl.thumbnail',
THIRD_PARTY_APPS = [
'channels',
'crispy_forms',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.github',
'sorl.thumbnail',
'taggit',
'markdownx',
'django_comments',
'haystack',
'djcelery_email'
]112021-01-18 -

鲨鱼辣椒辣
提问者
2021-01-15
/zanhu/zanhu/media/目录下的profile_pics/是我刚刚新建的,之前没有,新建了之后,图片也没有传上来
10 -

鲨鱼辣椒辣
提问者
2021-01-15
我按照您说的把注释取消了,头像上传成功后,前端没有报错,后端也没有报错,原因是图片根本没有上传上来
 10
10 -

Jack
2021-01-14
您好,template_name = 'users/user_form.html'怎么注释掉了,前面没有/

其它地方暂时没看出问题。头像上传之后 /zanhu/zanhu/media/profile_pics/目录下有图片吗?还是根本不能上传成功,而不是上传后成功了无法显示?
112021-01-15 -

Jack
2021-01-18
重新编辑了一下
00 -

鲨鱼辣椒辣
提问者
2021-01-18
user_detail.html
{% extends "base.html" %} {% load static %} {% block title %}User: {{ object.username }}{% endblock %} {% block content %} <div class="container"> <div class="row"> <div class="col-sm-12"> <h2>{{ object.username }}</h2> {% if object.name %} <p>{{ object.name }}</p> {% endif %} </div> </div> {% if object == request.user %} <!-- Action buttons --> <div class="row"> <div class="col-sm-12"> <a class="btn btn-primary" href="{% url 'users:update' %}" role="button">我的信息</a> <a class="btn btn-primary" href="{% url 'account_email' %}" role="button">E-Mail</a> <!-- Your Stuff: Custom user template urls --> </div> </div> <!-- End Action buttons --> {% endif %} </div> {% endblock content %}00 -

鲨鱼辣椒辣
提问者
2021-01-18
{% extends "base.html" %} {% load crispy_forms_tags %} {% block title %}{{ user.username }}{% endblock %} {% block content %} <h1>{{ user.username }}</h1> <form class="form-horizontal" method="post" action="{% url 'users:update' %}"> {% csrf_token %} {{ form|crispy }} <div class="control-group"> <div class="controls"> <button type="submit" class="btn btn-primary">Update</button> </div> </div> </form> {% endblock %}user_form.html
022021-01-18
相似问题