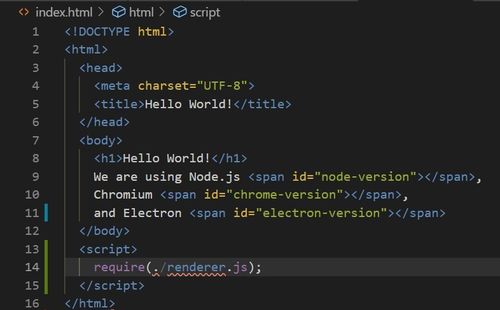
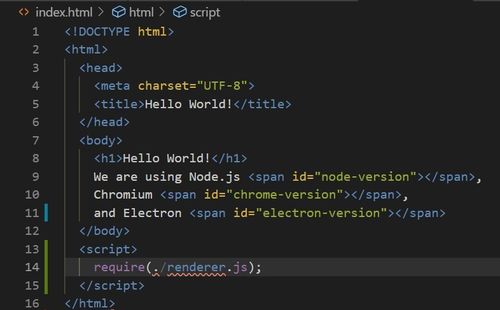
script中的require引用没效果
来源:2-2 创建 browserWindow

菜鸟x
2019-08-12
script中的require引用没效果
写回答
4回答
-

letconst
2019-10-12
我也遇到这个问题,在script中require无效,src可以,但最后alert出'undefined'。


 012019-10-12
012019-10-12 -

飘渺的心意
2019-09-09
script src引用可以
00 -

菜鸟x
提问者
2019-08-13
const { app, BrowserWindow } = require('electron') app.on('ready', () => { const mainWindow = new BrowserWindow({ width: 800, height: 600, webPreference: { nodeIntegration: true } }) mainWindow.loadFile('index.html') const secondWindow = new BrowserWindow({ width: 300, height: 300, webPreference: { nodeIntegration: true }, parent: mainWindow }) secondWindow.loadFile('second.html') })<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Hellow World!</title>
</head>
<body>
<h1>Hellow World!</h1>
<script>
require('./renderer.js')
</script>
</body>
</html>
// This file is required by the index.html file and will // be executed in the renderer process for that window. // All of the Node.js APIs are available in this process. alert(process.versions.node) alert(111111)
00 -

张轩
2019-08-12
同学是否可以提供代码 看下
022019-12-30
相似问题