请老师们帮助看下路由设计问题(更新问题)
来源:6-9 django的template数据展示

慕数据8021029
2019-07-31
在留言板课程中,我自己新添加了一个视图。
路径messsageform/messageapp/views.py
def addmessage(request):
if request.method == 'POST':
name = request.POST.get('name', '')
...#中间省略
message.save()
return render(request, 'messageapp/index.html')
elif request.method == 'GET':
allmessage = Message.objects.all()
if allmessage:
message = allmessage[0]
context = {'message': message}
return render(request, 'messageapp/index.html', context)
else:
return render(request, 'messageapp/index.html')
在路径messsageform/messageapp/urls.py
from . import views
from django.urls import path
urlpatterns = [
path('', views.index, name='index'),
path('addmessage/', views.addmessage, name='addmessage'),
]
然后在html中添加
<body>
<form action="addmessage/" method="post" class="smart-green">
<h1>留言信息
<span>请留下你的信息.</span>
现在通过
http://127.0.0.1:8000/messageapp/addmessage/
使用get方法,是可以获得第一条数据的
接下来,我填写数据。
就发现这个网址出现了两个addmessage。导致路由有问题。
想了很久没有发现问题在哪里,请老师帮助,谢谢
按照老师的提示在html中
<form action="/addmessage/" method="post" class="smart-green">
增加/,点击提交之后
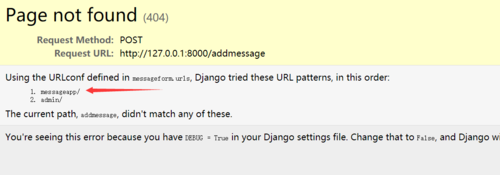
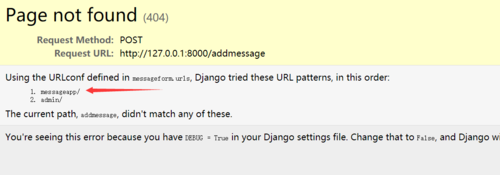
直接跳转到http://127.0.0.1:8000/addmessage
显示
这里又提示我没有配置路由。
可是我在messsageform/messageapp/urls.py
from . import views
from django.urls import path
urlpatterns = [
path('', views.index, name='index'),
path('addmessage/', views.addmessage, name='addmessage'),
]
确实是配置过路由的。
写回答
3回答
-
 这个地方前面再加上一个斜线,如果不加斜线的话会自动在你地址栏当前的url后面添加就成了两个addmessage了112019-07-31
这个地方前面再加上一个斜线,如果不加斜线的话会自动在你地址栏当前的url后面添加就成了两个addmessage了112019-07-31 -

bobby
2019-08-01
 你这里的url中配置的是messageapp/ 你改成和你的url中配置的保持一致试试122019-08-02
你这里的url中配置的是messageapp/ 你改成和你的url中配置的保持一致试试122019-08-02 -

慕数据8021029
提问者
2019-07-31
bobby我修改了/,出现了新的问题,说是路由配置错误,麻烦老师再看看,我已经更新了上面的问题
00
相似问题

 这个地方前面再加上一个斜线,如果不加斜线的话会自动在你地址栏当前的url后面添加就成了两个addmessage了
这个地方前面再加上一个斜线,如果不加斜线的话会自动在你地址栏当前的url后面添加就成了两个addmessage了 你这里的url中配置的是messageapp/ 你改成和你的url中配置的保持一致试试
你这里的url中配置的是messageapp/ 你改成和你的url中配置的保持一致试试