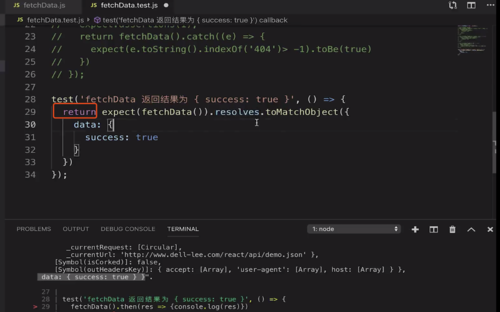
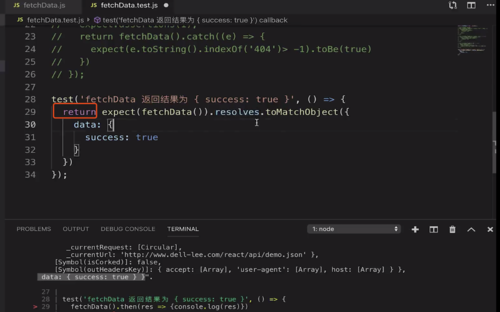
为什么要return?
来源:2-8 异步代码的测试方法(2)

幕木_
2019-07-30
我直接这么运行也没问题啊
test('fetchData 返回结果为success:true', () => {
expect(fetchData()).resolves.toMatchObject({
data:{
success:true
}
})
})
return之后给谁用呢?测试通过不就完了吗
写回答
2回答
-
发下我的代码,我看下我怎么写的,记不住了
012019-08-01 -

幕木_
提问者
2019-07-31

我的意思是这里为什么要 return?因为我没写return 的话测试也没问题的。。。这里并没有变量去接收这个return出来的东西啊?既然是一次性的测试为什么要return呢
112019-08-01