页面加载和云函数的返回异步的问题
来源:5-4 授权组件login

初学者之一
2020-01-20
老师,晚上好
我遇到了一个异步的问题。
data:{
list:[]
}
//初始加载函数
onLoad: function (options) {
wx.showLoading({
title: '加载中...',
mask: true
});
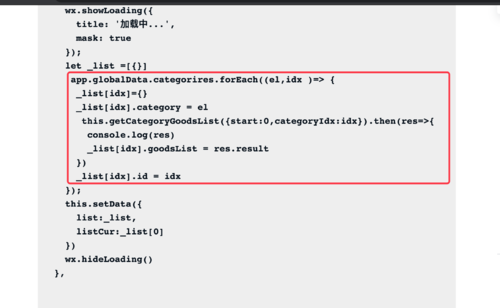
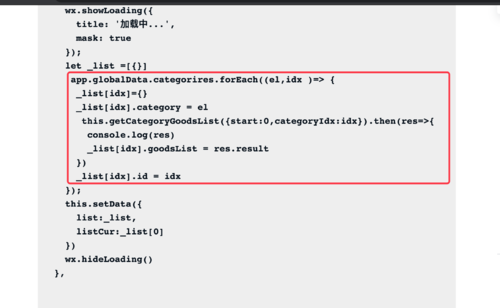
let _list =[{}]
app.globalData.categorires.forEach((el,idx )=> {
_list[idx]={}
_list[idx].category = el
this.getCategoryGoodsList({start:0,categoryIdx:idx}).then(res=>{
console.log(res)
_list[idx].goodsList = res.result
})
_list[idx].id = idx
});
this.setData({
list:_list,
listCur:_list[0]
})
wx.hideLoading()
},
//获取每个分类的商品列表
getCategoryGoodsList(e){
return wx.cloud.callFunction({
name:'goods',
data:{
start:e.start,
count:10,
category:e.categoryIdx,
$url:'categoryGoodsList'
}
})
}
页面加载和云函数的返回异步的问题。
页面加载后,list是没有数据的。
过几秒后,看appData里list会更新
这时候滑动一下页面,数据就会更新出来。
这种情况该怎么处理呢?
另外请问这云函数调用 返回速度也太慢了吧。就几个查询要好几秒。
数据量很小啊
谢谢
写回答
1回答
-

谢成
2020-01-21
onLoad()就是在监听页面加载之后执行,所以先有页面再Ajax请求数据是没有问题的。
慢应该是慢在循环中调用云函数:

比如20条数据,就要调用20次云函数,这种效率不高。
根据业务逻辑,修改成只调用一次云函数试试。
012020-01-22
相似问题