我的发现的左滑删除功能实现
来源:7-4 我的博客功能实现的两种方式

慕运维8588174
2020-01-31
谢老师您好!我想在我的发现部分实现一下左滑删除功能。我在微信开放文档里面发现官方有slideview这个组件,但是它的示例代码看起来不太全,也看不太明白,能不能拜托老师教我一下该怎么写。我的基础不太好时间也比较急,希望老师能全面教我一下,谢谢!
5回答
-

谢成
2020-02-01
如果要删除的话:
1、在确认删除的then中先删除云存储的图片 wx.cloud.deleteFile()
2、在云存储删除成功中删除云数据库中的数据 db.collection('xxx').doc('yyy').remove()
3、在云数据库成功成功中把页面上的数据删除,可以直接从新读取数据,也可以数组.splice()
一般真实项目中是不会真的删除数据库中的数据的,数据是最贵的。可以设置一个标志位,标识当前数据是被删除的,读取的时候通过标志位过滤掉就可以了。
012020-02-01 -

慕运维8588174
提问者
2020-02-01
https://youzan.github.io/vant-weapp/#/swipe-cell
这是有赞swipe-cell的组件示例
00 -

慕运维8588174
提问者
2020-02-01
这是目前的效果图
 00
00 -

慕运维8588174
提问者
2020-02-01
以下是我现在profile-bloghistory.wxml的所有代码,van-开头的是有赞的组件。 <view> <block wx:for="{{blogList}}" wx:key="_id"> <van-swipe-cell right-width="{{ 100 }}"> <view class="blog-panel"> <van-cell> <ink-blog-card blog="{{item}}" bind:tap="goComment" data-blogid="{{item._id}}" /> <ink-blog-ctrl blogId="{{item._id}}" blog="{{item}}" iconfont="iconfont" icon-pinglun="icon-pinglun" icon-fenxiang="icon-fenxiang" /> </van-cell> </view> <view slot="right" class="delete"> <view class="txt">删除</view> </view> </van-swipe-cell> </block> </view> 以下是我现在profile-bloghistory.json的所有代码,van-dialog是一个弹出对话框,我不知道需不需要加,就先加上了。 { "usingComponents": { "ink-blog-card": "/components/blog-card/blog-card", "ink-blog-ctrl": "/components/blog-ctrl/blog-ctrl", "van-cell": "/miniprogram_npm/@vant/weapp/cell/index", "van-cell-group": "/miniprogram_npm/@vant/weapp/cell-group/index", "van-swipe-cell": "/miniprogram_npm/@vant/weapp/swipe-cell/index", "van-dialog": "/miniprogram_npm/@vant/weapp/dialog/index" }, "navigationBarTitleText": "我的发布" } 以下是贴在profile-bloghistory.js文档里的,从有赞官方搬运过来的,删除了一个case 'left',因为只需要实现右滑删除的功能,只在原课程代码的基础上添加了这部分代码,别的什么代码都没有加。 onClose(event) { const { position, instance } = event.detail; switch (position) { case 'cell': instance.close(); break; case 'right': Dialog.confirm({ message: '确定删除吗?' }).then(() => { instance.close(); }); } },00 -

谢成
2020-02-01
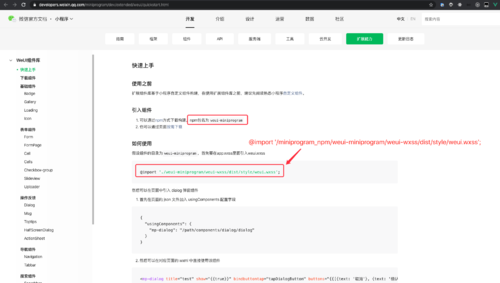
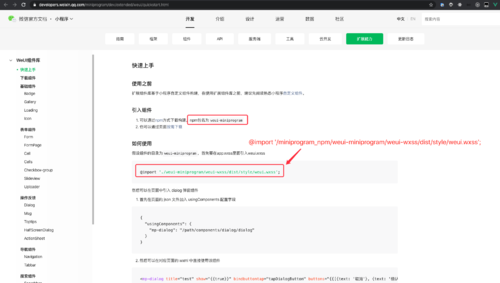
可以使用你这里提到的WeUI的SlideView组件,关于第三方组件的引用在我的小程序免费课中有详细讲解:https://www.imooc.com/learn/1121 ,可以看一下4-2这节,WeUI的引用和使用方式和视频中的Vant-Weapp是完全一样的,WeUI的使用方式参照这个demo就可以:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/slideview.html
安装方式在这里:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/quickstart.html
安装命令: npm install weui-miniprogram
引入wxss的路径需要修改:
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';


但需要注意这里引入的路径,需要按照4-2这节的路径方式来引入就可以:
{
"usingComponents": {
"mp-cells": "/miniprogram_npm/weui-miniprogram/cells/cells",
"mp-cell": "/miniprogram_npm/weui-miniprogram/cell/cell",
"mp-slideview": "/miniprogram_npm/weui-miniprogram/slideview/slideview"
}
}
012020-02-01
相似问题