老师,关于评论发送的区域随键盘上移,我这里出现了奇怪的现象
来源:6-2 博客控制组件blog-ctrl(2)

Raymond0913
2021-03-03
我自己参照前面的写了一个上移的函数,用的是wx.onKeyboardHeightChange 这个API
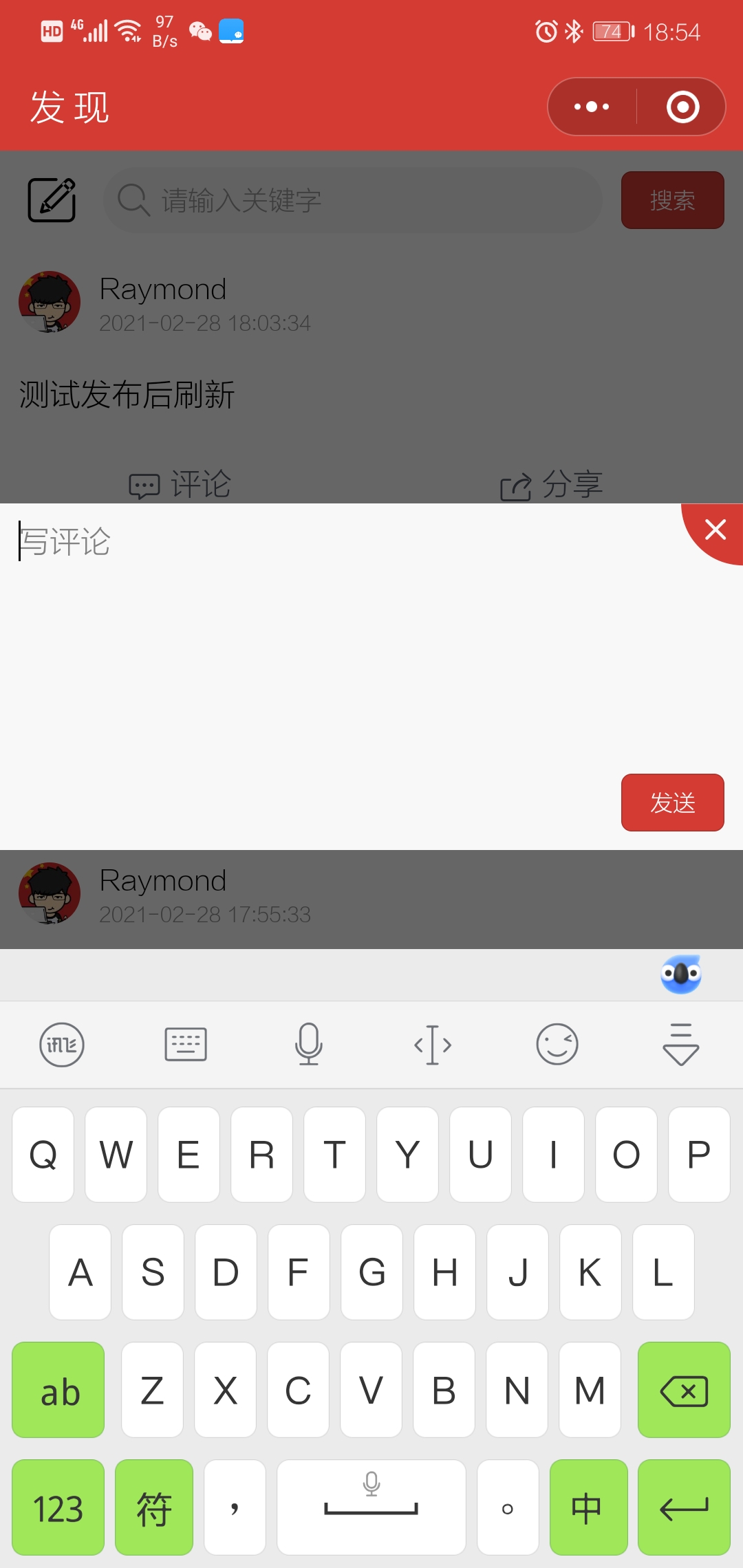
我通过在slot标签上设置点击事件使用这个API成功获取到了键盘高度。然后参照前面的方式用在标签上设置bottom的方式改变位置。但设置后,出现了一个空行。
我没有设置过底部的填充。后来我发现这个位置填上那个完成栏刚好。
这是在这种情况下获取到的高度
因为我不想要这个完成栏,所以用show-confirm-bar属性去掉了这个完成栏。然后我用笨办法直接用得到的键盘高度减去48得到的数字再赋值给bottom。得到了正确的显示的效果
但我不知道为啥出现这个情况,是微信小程序的bug,还是我的问题。
同时我不清楚如果用原来的方式即bindfocus这种方式如何给下拉组件赋值。bindfocus在blog-ctrl组件中,而设置bottom在bottom-modal组件中,怎样在这两个组件间传值呢?
最后我最近在使用小程序开发工具时,无法通过本地调试。虽然开启了本地调试,但调用后本地调试控制台没有显示东西。反而在云开发控制面板的云函数日志里可以看到云函数被调用了。以及在调试器的network中我也看不到云函数的调用信息。回调的图片都有,单没有调用云函数的信息。
希望老师解惑。十分感谢
2回答
-
1、可能是小程序bug,也可能是因为textarea是原生组件引起的问题,这个我确定不了,建议可以在小程序官方社区提问,看看官方人员怎么说
2、本地调试在3-9小节演示过使用方式,可以参考下
032021-03-05 -

Raymond0913
提问者
2021-03-04
传值问题已解决
00
相似问题
