this.setData 没有使组件重新渲染
来源:3-16 获取歌单信息接口优化

心心王
2023-12-04
请求发送成功,并且可以正确获取数据
AppData中,首先musiclist是空数组,等待一会后显示出有数据被写入,但是组件没有接收到新的值
console中显示
[Component] property "musiclist" of "components/musiclist/musiclist" received type-uncompatible value: expected <Array> but got non-array value. Used empty array instead.
看起来this.setData并没有重新渲染组件,请老师帮忙看下
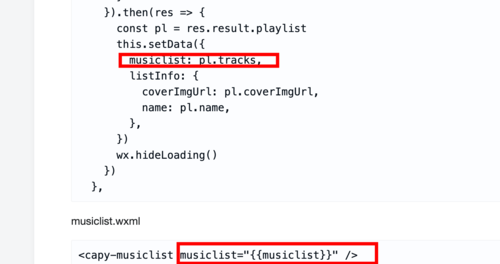
musiclist.js
onLoad(options) {
wx.showLoading({
title: '加载中...',
})
wx.cloud.callFunction({
name: 'music',
data: {
playlistId: options.playlistId,
$url: 'musiclist'
}
}).then(res => {
const pl = res.result.playlist
this.setData({
musiclist: pl.tracks,
listInfo: {
coverImgUrl: pl.coverImgUrl,
name: pl.name,
},
})
wx.hideLoading()
})
},
musiclist.wxml
<capy-musiclist musiclist="{{musiclist}}" />
musiclist.json
{
"usingComponents": {
"capy-musiclist": "/components/musiclist/musiclist"
}
}
component musiclist.js
properties: {
musiclist: Array,
},
component musiclist.wxml
<block wx:for="{{musiclist}}" wx:key="id">
<view class="musiclist-container">
<view class="musiclist-index">{{index+1}}</view>
<view class="musiclist-info">
<view class="musiclist-name">
{{item.name}}
<text class="musiclist-alia">{{item.alia.length==0?"":item.alia[0]}}</text>
</view>
<view class="musiclist-singer">
{{item.ar[0].name}} - {{item.al.name}}
</view>
</view>
</view>
</block>
写回答
1回答
-

谢成
2023-12-05
错误信息是接收到的属性类型为不兼容值,应该是Array但得到非数组值。
请仔细检查一下红框里的musiclist的值是什么:
 012023-12-05
012023-12-05
相似问题
