HomeCard 传输数据问题
来源:9-2 搜索和图书卡片组件数据对接

coolpi21
2019-08-27
依据老师的描述,由于异步传输问题,cardData中的userInfo、num、bookList三个属性都应该通过计算属性获取,可是我尝试了删除userInfo中的数据,发现num与bookList中的数据无需通过计算属性就能获取,那就和异步传输的描述有了冲突,请问老师,这是什么原因?
问题附加更新:
- 首先在
Index.vue中添加数据项cardData,初始化为空对象 - 在
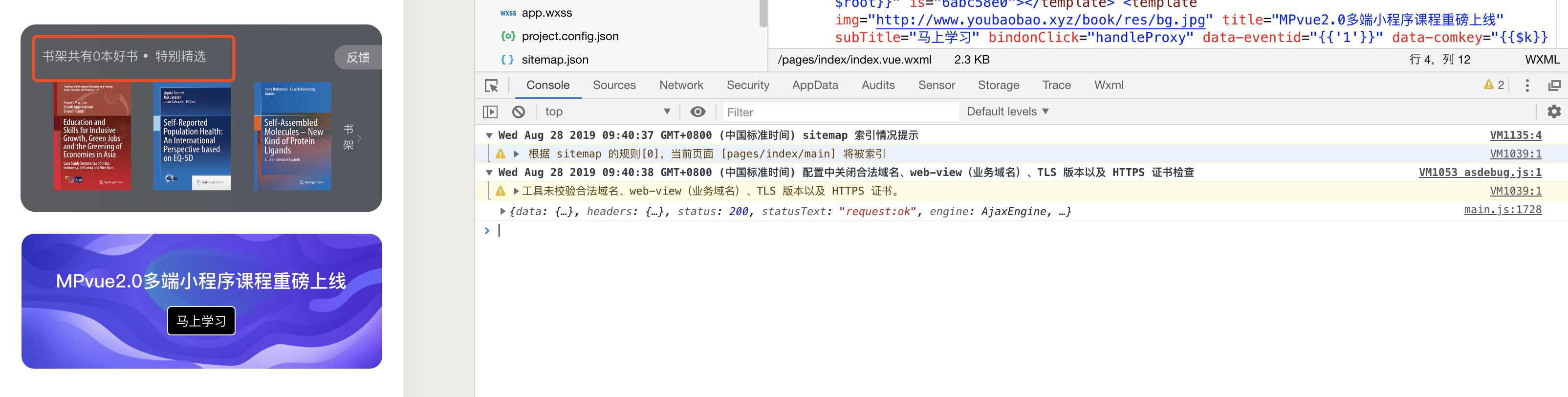
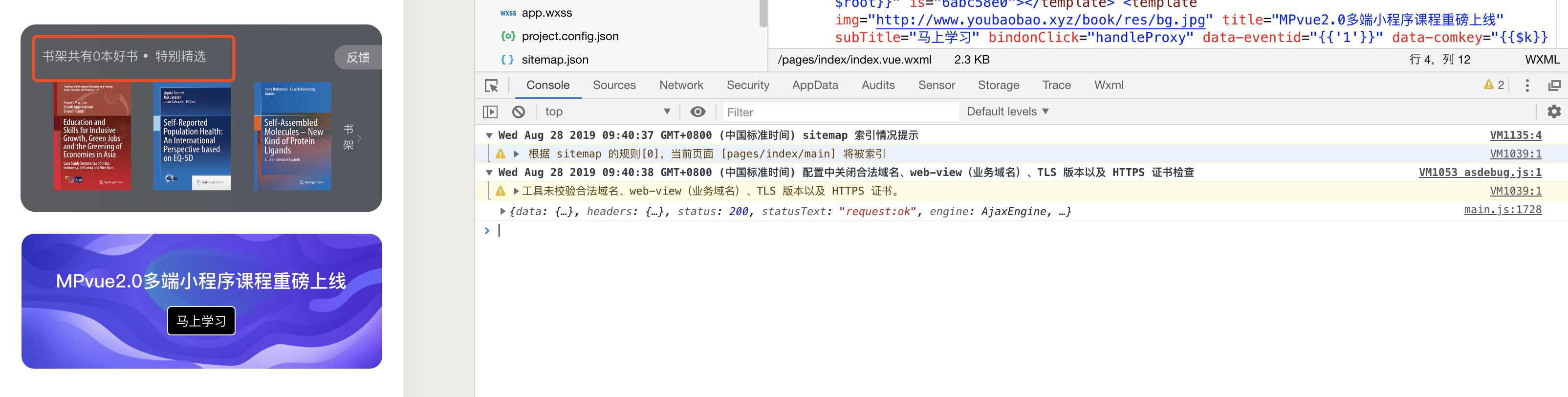
cardData组件中不设置userInfo属性,只提供num和bookList两个属性,通过getHomeData函数异步设置cardData对象数据 - 去除
HomeCard组件中userInfo相关模板,只保留num和bookList
- 编译后组件无需通过计算属性,就可直接渲染,不会有报错信息


- 我好奇如果是异步数据获取问题,那这两个属性应该也需通过计算属性更新,可实际测试下来并不需要。
综上所述,这是什么原因?
源码:
小程序源码
写回答
2回答
-

Sam
2019-08-30
你的代码看过了,调试不起来,需要你将我的微信加入小程序开发者,微信号是:xiaomudushu
另外,你在 index.vue 中对 cardData 进行了初始化
this.cardData = { userInfo: userInfo, num: shelfCount, bookList: shelf}所以你在 HomeCard 组件中能够通过 data.num 和 data.bookList 获取到数据
012019-08-30 -

Sam
2019-08-28
hi,能看下你的源码怎么写的吗?
032019-08-30
相似问题