vant-weapp在百度小程序中不显示
来源:7-3 vant-weapp 组件库集成

JokerQiu
2020-05-13
配置如下:
安装:cnpm i @vant/weapp -S --production
webpack修改:
if (/^swan$/.test(PLATFORM)) {
baseWebpackConfig = merge(baseWebpackConfig, {
plugins: [
new CopyWebpackPlugin([{
from: resolve('node_modules/@vant/weapp/dist'),
to: resolve('dist/swan/@vant/weapp/dist'),
ignore: ['.*']
}])
]
})
}
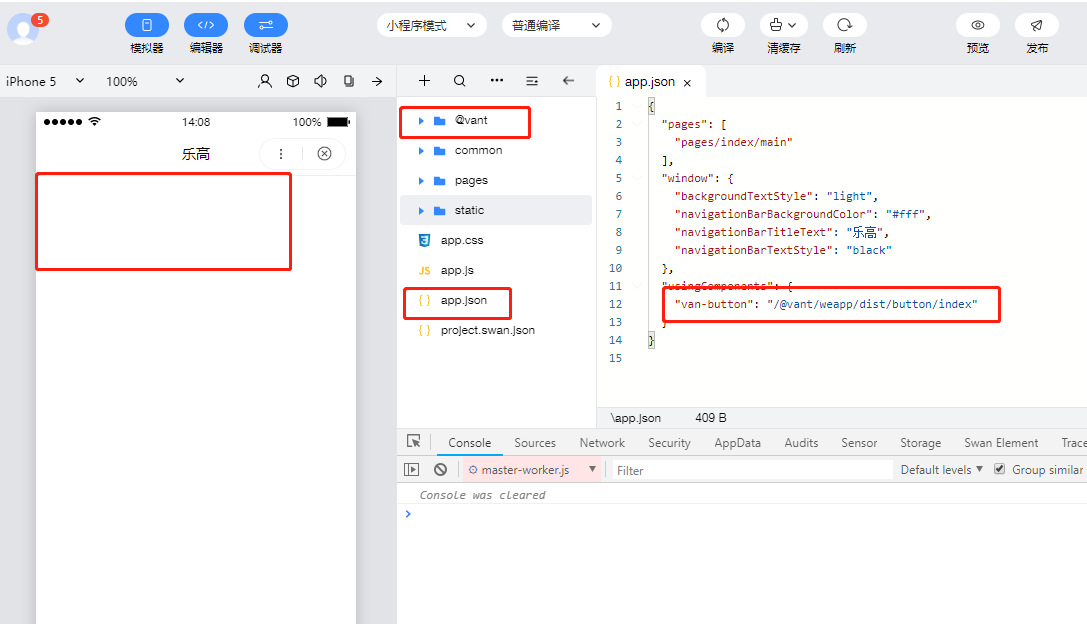
app.json修改:(/@vant/weapp/dist/button/index和@vant/weapp/dist/button/index)都不可用
"usingComponents": {
"van-button": "/@vant/weapp/dist/button/index"
}
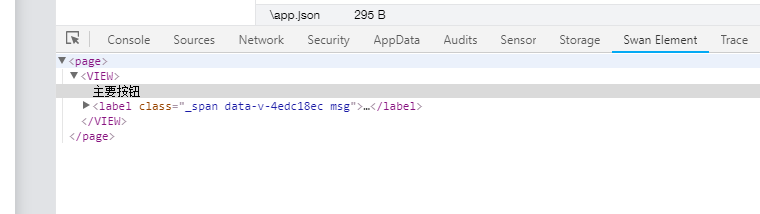
画面消失什么都不显示,无报错,请问我配置的有什么问题
其中修改成@vant/weapp/dist/button/index,画面显示,但是按钮未被渲染。


引用路径和文件相对位置
写回答
1回答
-

扬_灵
2020-05-13
同学你好,这个是因为引用的问题,"/@vant/weapp/dist/button/index" 这里小程序的引用要根据vant的路径来的,比如在微信小程序里面我们的引用是在"van-button": "/vant-weapp/dist/button/index", 是因为在微信小程序中,want的文件夹和app.json同级
022020-05-13
相似问题
