npm i -D sass-loader node-sass 可以运行成功了,但是查相应版本号时不是内部命令
来源:7-2 scss 集成

没什么好说的
2020-11-15

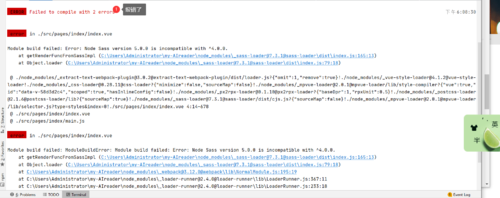
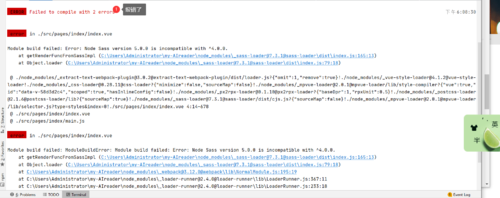
主要问题是:npm i -D sass-loader node-sass 成功了不报错,但运行项目(cnpm run dev)还是报一堆错。如图:
第一张图按照百度重新安装node-sass和sass-loader:
cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev 这两条命令执行成功,如图,但是运行项目(cnpm run dev)还是一直报一堆错。
第二张图 尝试node_modules删除后再install i
尝试node_modules删除后再install i
再次执行命令npm i -D sass-loader node-sass 成功了不报错
但是node-sass -v和sass-loader -v不是内部命令。
亲爱的老师我该怎么办,我的毕设进行到执行命令npm i -D sass-loader node-sass 这里就不行了,还请老师帮忙看看,谢谢!很崩溃呀,就要答辩了!
QQ:1512245267这是我的联系方试,老师有空能够帮我远程操作一下吗?非常感谢!
2回答
-

没什么好说的
提问者
2020-11-15


老师,我琢磨了两天才发现这段代码:(正常运行)
<style scoped>
.msg{
color:rebeccapurple;
font-size: 20px;
font-weight: bold;
}
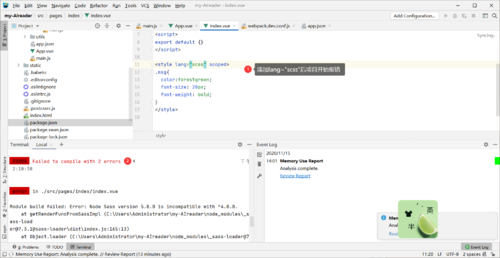
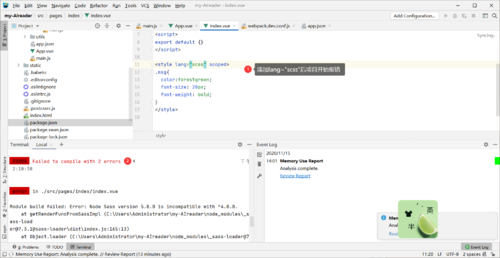
</style>加上“ lang="scss" ”后(报错)
如下
<style lang="scss" scoped>
.msg{
color:rebeccapurple;
font-size: 20px;
font-weight: bold;
}
</style>在我的项目里会报错,为什么加了“ lang="scss" 会报错(如下图),怎么解决呢?如果不用lang="scss" 对之后项目的运行有影响啊?
 022020-11-15
022020-11-15 -

扬_灵
2020-11-15
同学你好,把你的代码上传到github或是码云这些代码托管平台,把地址发我一下我在本地帮你定位一下,另外你上面的插件并没有全局安装想要查看node-sass和sass-loader的版本需要在package.json中查看版本号。
00
相似问题