还是关于阅读器连接前端的问题
来源:12-6 阅读器页面开发

没什么好说的
2020-12-16
老师,您好,关于阅读器连接前端的问题,还是没有成功,能否麻烦您帮忙,给出一点具体的代码信息
这是后端代码:https://gitee.com/LX_msmhsd/mpvue-imooc-node.git
这是前端代码:https://gitee.com/LX_msmhsd/mpvue-ebook.git
这是阅读器代码:https://gitee.com/LX_msmhsd/my-read.git
麻烦老师帮忙看看,我们19号答辩,时间确实不多了。
写回答
1回答
-
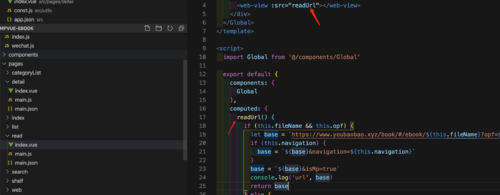
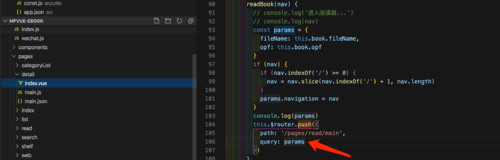
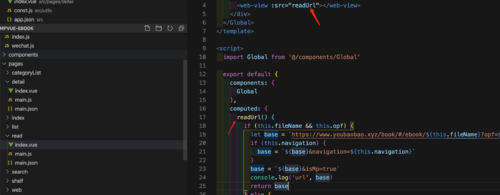
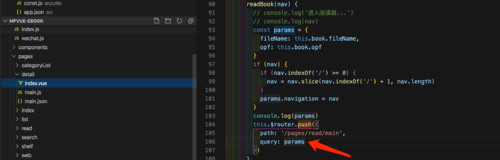
 这里是小程序的详情页面,readBook进入阅读页面的时候会在路由中携带参数就是params的信息里面有电子书的路径信息,到了read页面这里会根据路由的参数进行解析,最后生成readUrl就是阅读器项目的端口,假设这里电子书路径是aa/bb.epub readUrl = 阅读器项目端口+ aa|bb.epub
这里是小程序的详情页面,readBook进入阅读页面的时候会在路由中携带参数就是params的信息里面有电子书的路径信息,到了read页面这里会根据路由的参数进行解析,最后生成readUrl就是阅读器项目的端口,假设这里电子书路径是aa/bb.epub readUrl = 阅读器项目端口+ aa|bb.epub
在阅读器页面
mounted() { const url = this.$route.params.fileName.split('|').join('/') // 这里解析出路由中携带的信息 是epub电子书路径 aa/bb.epub const newUrl = nginx服务器端口 + aa/bb.epub this.showEpub(newUrl); } showEpub(url) { this.book = new Epub(url) …. }修改阅读器页面的路由可以接受参数
 00
00
相似问题
关于本地项目链接本地阅读器的问题
回答 1
还是关于前端连接阅读器的问题
回答 1

 这里是小程序的详情页面,readBook进入阅读页面的时候会在路由中携带参数就是params的信息里面有电子书的路径信息,到了read页面这里会根据路由的参数进行解析,最后生成readUrl就是阅读器项目的端口,假设这里电子书路径是aa/bb.epub readUrl = 阅读器项目端口+ aa|bb.epub
这里是小程序的详情页面,readBook进入阅读页面的时候会在路由中携带参数就是params的信息里面有电子书的路径信息,到了read页面这里会根据路由的参数进行解析,最后生成readUrl就是阅读器项目的端口,假设这里电子书路径是aa/bb.epub readUrl = 阅读器项目端口+ aa|bb.epub