编译模板报错
来源:4-2 第四天 封装消息响应模块

慕粉3173836
2016-04-17

"use strict"
// ejs模板
var ejs = require("ejs")
var heredoc = require("heredoc")
var tpl = heredoc(function() {/*
<xml>
<ToUserName><![CDATA[<% toUserName %>]]></ToUserName>
<FromUserName><![CDATA[<% fromUserName %>]]></FromUserName>
<CreateTime><% createTime %></CreateTime>
<MsgType><![CDATA[<% msgType %>]]></MsgType>
<% if (msgType === "text") { %>
<Content><![CDATA[<%- content %>]]></Content>
<% } else if (msgType === "image) {"%>
<Image>
<MediaId><![CDATA[<% content.media_id %>]]></MediaId>
</Image>
<% } else if (msgType === "voice") {"%>
<Voice>
<MediaId><![CDATA[<% content.media_id %>]]></MediaId>
</Voice>
<% } else if (msgType === "video") {"%>
<Video>
<MediaId><![CDATA[<% content.media_id %>]]></MediaId>
<Title><![CDATA[<% content.title %>]]></Title>
<Description><![CDATA[<% content.description %>]]></Description>
</Video>
<% } else if (msgType === "music") {"%>
<Music>
<Title><![CDATA[<% content.title %>]]></Title>
<Description><![CDATA[<% content.description %>]]></Description>
<MusicUrl><![CDATA[<% content.musicUrl %>]]></MusicUrl>
<HQMusicUrl><![CDATA[<% content.hqMusicUrl %>]]></HQMusicUrl>
<ThumbMediaId><![CDATA[<% content.thumbMediaId %>]]></ThumbMediaId>
</Music>
<% } else if (msgType === "news") {"%>
<ArticleCount><% content.length %></ArticleCount>
<Articles>
<% content.forEach(function(item) { %>
<item>
<Title><![CDATA[<% item.title %>]]></Title>
<Description><![CDATA[<% item.description %>]]></Description>
<PicUrl><![CDATA[<% item.picUrl %>]]></PicUrl>
<Url><![CDATA[<% item.url %>]]></Url>
</item>
<% }) %>
</Articles>
<% } %>
</xml>
*/})
// 编译上面的模板
var compiled = ejs.compile(tpl)
// 对外暴露对象
exports = module.exports = {
compiled: compiled
}第54行为var compiled = ejs.compile(tpl)
--------------------------------------------------------分割线------------------------------------------------------
看了大家的回答,改成以下
"use strict"
// ejs模板
var ejs = require("ejs")
var heredoc = require("heredoc")
var tpl = heredoc(function() {/*
<xml>
<ToUserName><![CDATA[<%= toUserName %>]]></ToUserName>
<FromUserName><![CDATA[<%= fromUserName %>]]></FromUserName>
<CreateTime><%= createTime %></CreateTime>
<MsgType><![CDATA[<%= msgType %>]]></MsgType>
<% if (msgType === "text") { %>
<Content><![CDATA[<%= content %>]]></Content>
<% } else if (msgType === "image") {"%>
<Image>
<MediaId><![CDATA[<%= content.media_id %>]]></MediaId>
</Image>
<% } else if (msgType === "voice") {"%>
<Voice>
<MediaId><![CDATA[<%= content.media_id %>]]></MediaId>
</Voice>
<% } else if (msgType === "video") {"%>
<Video>
<MediaId><![CDATA[<%= content.media_id %>]]></MediaId>
<Title><![CDATA[<%= content.title %>]]></Title>
<Description><![CDATA[<%= content.description %>]]></Description>
</Video>
<% } else if (msgType === "music") {"%>
<Music>
<Title><![CDATA[<%= content.title %>]]></Title>
<Description><![CDATA[<%= content.description %>]]></Description>
<MusicUrl><![CDATA[<%= content.musicUrl %>]]></MusicUrl>
<HQMusicUrl><![CDATA[<%= content.hqMusicUrl %>]]></HQMusicUrl>
<ThumbMediaId><![CDATA[<%= content.thumbMediaId %>]]></ThumbMediaId>
</Music>
<% } else if (msgType === "news") {"%>
<ArticleCount><%= content.length %></ArticleCount>
<Articles>
<% content.forEach(function(item) { %>
<item>
<Title><![CDATA[<%= item.title %>]]></Title>
<Description><![CDATA[<%= item.description %>]]></Description>
<PicUrl><![CDATA[<%= item.picUrl %>]]></PicUrl>
<Url><![CDATA[<%= item.url %>]]></Url>
</item>
<% }) %>
</Articles>
<% } %>
</xml>
*/})
// 编译上面的模板
var compiled = ejs.compile(tpl)
// 对外暴露对象
exports = module.exports = {
compiled: compiled
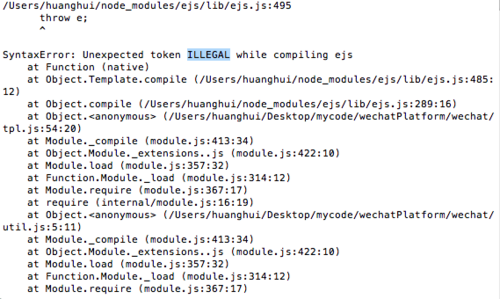
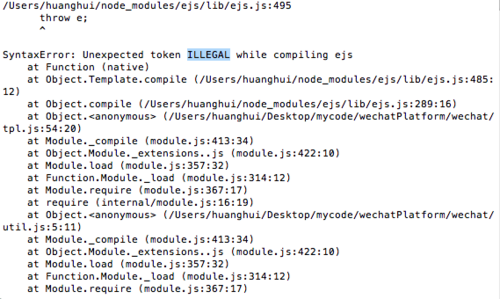
}报了一个新的错

这个ILLEGAL是什么意思呢?
写回答
7回答
-
<% } else if (msgType === "image") {"%> <Image> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> </Image> <% } else if (msgType === "voice") {"%> <Voice> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> </Voice> <% } else if (msgType === "video") {"%> <Video> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> <Title><![CDATA[<%= content.title %>]]></Title> <Description><![CDATA[<%= content.description %>]]></Description> </Video> <% } else if (msgType === "music") {"%> <Music>看到很多地方,多了 多余的引号呢:
<% } else if (msgType === "voice") {"%><% } else if (msgType === "voice") { %>022016-05-14 -

落叶无痕
2016-07-24
看了一下npm官网中对ejs的文档,其中
<% 'Scriptlet' tag, for control-flow, no output <%= Outputs the value into the template (escaped) <%- Outputs the unescaped value into the template
00 -

慕粉3173836
提问者
2016-04-18
改成这样:
"use strict" // ejs模板 var ejs = require("ejs") var heredoc = require("heredoc") var tpl = heredoc(function() {/* <xml> <ToUserName><![CDATA[<%= toUserName %>]]></ToUserName> <FromUserName><![CDATA[<%= fromUserName %>]]></FromUserName> <CreateTime><%= createTime %></CreateTime> <MsgType><![CDATA[<%= msgType %>]]></MsgType> <% if (msgType === "text") { %> <Content><![CDATA[<%= content %>]]></Content> <% } else if (msgType === "image") {"%> <Image> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> </Image> <% } else if (msgType === "voice") {"%> <Voice> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> </Voice> <% } else if (msgType === "video") {"%> <Video> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> <Title><![CDATA[<%= content.title %>]]></Title> <Description><![CDATA[<%= content.description %>]]></Description> </Video> <% } else if (msgType === "music") {"%> <Music> <Title><![CDATA[<%= content.title %>]]></Title> <Description><![CDATA[<%= content.description %>]]></Description> <MusicUrl><![CDATA[<%= content.musicUrl %>]]></MusicUrl> <HQMusicUrl><![CDATA[<%= content.hqMusicUrl %>]]></HQMusicUrl> <ThumbMediaId><![CDATA[<%= content.thumbMediaId %>]]></ThumbMediaId> </Music> <% } else if (msgType === "news") {"%> <ArticleCount><%= content.length %></ArticleCount> <Articles> <% content.forEach(function(item) { %> <item> <Title><![CDATA[<%= item.title %>]]></Title> <Description><![CDATA[<%= item.description %>]]></Description> <PicUrl><![CDATA[<%= item.picUrl %>]]></PicUrl> <Url><![CDATA[<%= item.url %>]]></Url> </item> <% }) %> </Articles> <% } %> </xml> */}) // 编译上面的模板 var compiled = ejs.compile(tpl) // 对外暴露对象 exports = module.exports = { compiled: compiled }这次有新的错误:

这个ILLEGAL是什么意思呢?
00 -

JokerQiu
2016-04-17
这个问题主要原因是,heredoc的模板写法有问题,对于赋值类的,要用<%= **** %>,对于逻辑类的<% %>,
<% if (msgType === "text") { %> <Content><![CDATA[<%= content %>]]></Content> <% }这样写才是正确的
00 -

Jerry_M
2016-04-17
逻辑的地方不要“=”符号
00 -

Jerry_M
2016-04-17
<%%>改成<%= %>并且 等号前面不要有空格
00 -

慕粉3173836
提问者
2016-04-17
修复了第15行msgType === "image,加了右引号,还是报相同错
第14行<%- content %>看视频老师也是这么写的,改成<% content %>也报相同错误
00