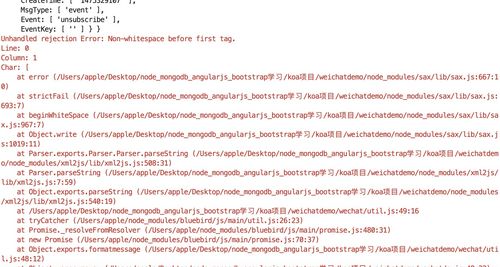
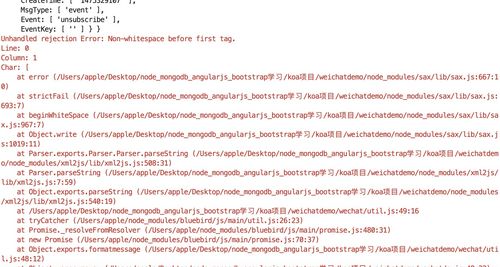
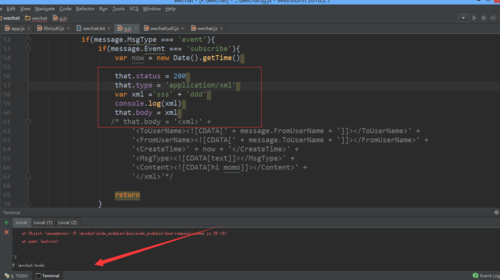
first tag 报错
来源:2-7 第二天 先撸一个自动回复出来

莫大帅逼
2016-09-21
老师 这个报错是什么原因?
写回答
7回答
-
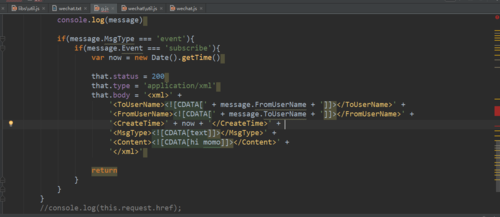
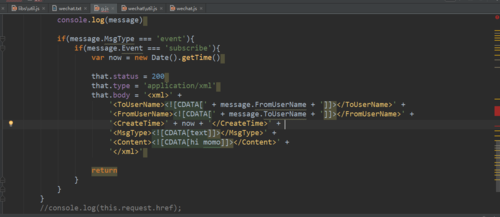
再检查下用于回复的 xml 模板,应该是模板拼错了,多了空格,少了标签,不合理关闭,引号等等可能的原因
022016-09-22 -

Scott
2016-09-22
// parseXMLAsync 是为了把 XML 解析为 JS 对象 var content =yield util.parseXMLAsync(data) console.log(content) // formatMessage 是为了把 JS 对象解析为扁平的 JS 对象 var message =util.formatMessage(content.xml) console.log(message)
所以通过调用 util 暴露出来的接口方法。
exports.parseXMLAsync=function (xml) { return new Promise(function (resolve,reject) { xml2js.parseString(xml,{trim:true},function (err,content) { if (err) reject(err) else resolve(content) }) }) };然后这里为何暴露出来的方法,不用 上面刚刚声明好实现的的 formatMessage,而是把 parseString 交给 formatMessage 呢?
exports.formatMessage=function (xml) { return new Promise(function (resolve,reject) { xml2js.parseString(xml,{trim:true},function (err,content) { if (err) reject(err) else resolve(content) }) }) };042016-09-26 -

一半火焰
2016-10-24
exports.formatMessage=function (xml) {
return new Promise(function (resolve,reject) {
xml2js.parseString(xml,{trim:true},function (err,content) {
if (err) reject(err)
else resolve(content)
})
})
};
这里是对 message 做解析的,而不是对 xml 做解析的
exports.formatMessage = formatMessage
022016-10-26 -

星辰Iron
2016-10-22
你好,问题解决了吗?我也遇到同样的情况了
022016-10-27 -

摩西_mose
2016-10-01

老师,这到底什么错
012016-10-03 -

莫大帅逼
提问者
2016-09-22

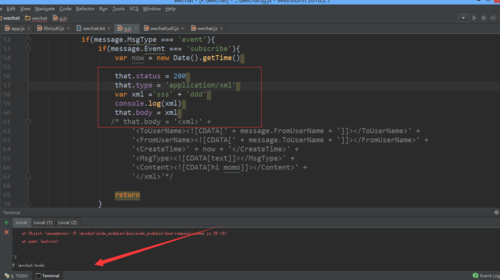
老师我把 that.body 注释掉 但是 我要在哪里执行这个js文件 打印出 xml?
00 -

莫大帅逼
提问者
2016-09-22

老师 你看看代码
032016-09-22
相似问题