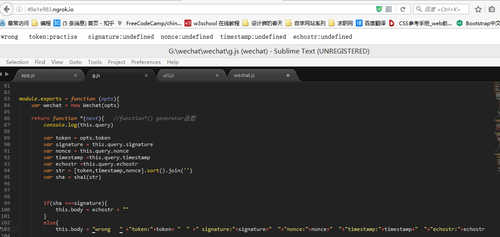
第一天的问题signature 和echostr输出是undefined
来源:

一直都在路上
2016-09-26
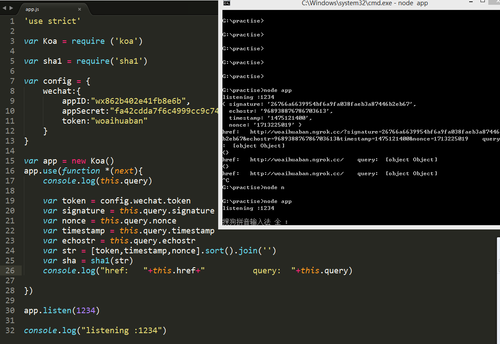
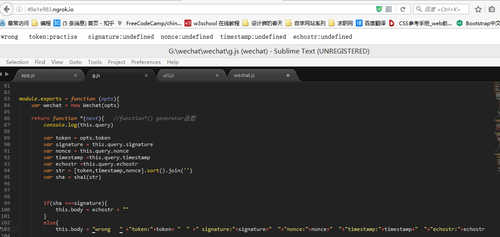
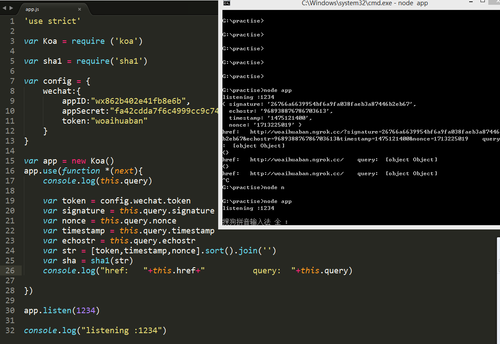
配置好第一天的内容发现刷新后输出的是wrong ,检查其他变量signature 和echostr是undefined 是什么原因呢,控制台显示是已经把echostr和signature传过来了,希望老师解答
写回答
7回答
-

Scott
2016-09-29
在 var sha = sha1(str) 后面加上:
if (sha === signature) { this.body = echostr + '' } else { this.body = 'wrong' } yield next;然后再按照刚才的来一遍试试,因为微信服务器没有收到你的这个 echostr
022016-09-30 -

Scott
2016-09-28
可能是端口映射的问题,你试下 ngrok 看看,到这里看下最新的文档及官方推荐的连接方式: http://www.ngrok.cc/index.php
042016-09-29 -

Scott
2016-09-27
'use stric'
看到这个拼错了,不知道有没有影响,应该是 'use strict'
042016-09-28 -

Scott
2016-09-26
代码贴出来看看
012016-09-27 -

一直都在路上
提问者
2016-09-29

老师你看看this .href this.query 是这样的好像没有什么问题,就是不行诶╭(╯^╰)╮
00 -

一直都在路上
提问者
2016-09-27
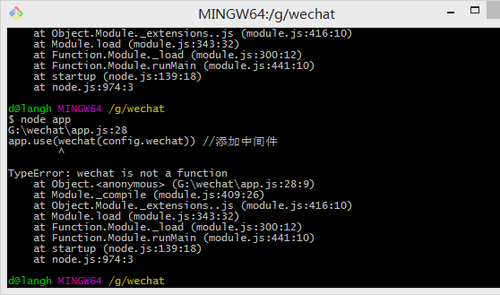
'use stric' var Koa =require('koa') var wechat =require('./wechat/g') var util =require('./libs/util') var path = require('path') var wechat_file = path.join(__dirname, "./config/wechat.text") //入口文件 是一个对象字面量 var config = { wechat:{ appID:"wx862b402e41fb8e6b", appSecret:'507844062b6e6a8fa652234064e9946e', token:'practise', getAccessToken:function(){ return util.readFileAsync(wechat_file) }, saveAccessToken:function(data){ data = JSON.stringify(data) return util.writeFileAsync(wechat_file,data) } } } var app = new Koa() //config字面量传给了wechat app.use(wechat(config.wechat)) //添加中间件 app.listen(1234) console.log('Listening:1234')00 -

一直都在路上
提问者
2016-09-27

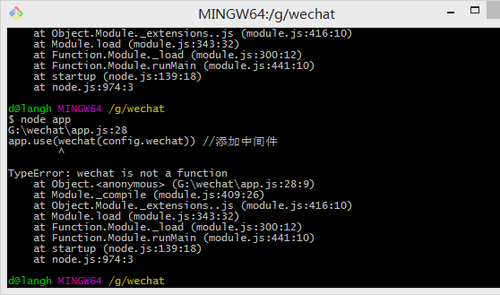
代码是这样(上图),老师我还有个问题 把构造函数放在wechat.js里面按照教程运行就会报错,可能是什么原因呢?
 032016-09-27
032016-09-27
相似问题