返回码44003!请教一下
来源:

一直都在路上
2016-10-21
在获取图文消息的时候response回来的body是空的。没有media_Id老师.每日调用接口有上线弄了几天了都。


Wechat.prototype.uploadMaterial = function(type, material,permanent){
var that = this;
var form = {}
var uploadUrl = api.temporary.upload
if(permanent){
uploadUrl = api.permanent.upload
_.extend(form,permanent)//form兼容所有的上传类型
}
if(type ==='pic'){
uploadUrl = api.permanent.uploadNewsPic
}
if(type ==='news'){
uploadUrl = api.permanent.uploadNews
}else{
form.media = fs.createReadStream(material)
}
//如果传进来的是图文那么material是数组 如果传进来是视频图片等 那么material 传进来的路径
return new Promise(function(resolve,reject){
that
.fetchAccessToken()//拿到token
.then(function(data){
var url = uploadUrl +'access_token='+data.access_token
if(!permanent){
url += '&type='+ type
}else{
form.access_token = data.access_token
}
var options = {
method:"POST",
url:url,
json:true,
}
if(type ==='news'){
options.body = form
}else{
options.formData = form
}
console.log(options)
request(options).then(function(response){
console.log(response)
var _data = response.body;
/* console.log(response)*/
/* console.log(_data)*/
if(_data){
resolve(_data)
}
else{
throw new Error('Upload material fails')
}
})
.catch(function(err){
reject(err)
})
})
})
}
5回答
-

Scott
2016-10-22
你比对下代码看有没有哪里有问题:
Wechat.prototype.uploadMaterial = function(type, material, permanent) { var that = this var form = {} var uploadUrl = api.temporary.upload if (permanent) { uploadUrl = api.permanent.upload _.extend(form, permanent) } if (type === 'pic') { uploadUrl = api.permanent.uploadNewsPic } if (type === 'news') { uploadUrl = api.permanent.uploadNews form = material } else { form.media = fs.createReadStream(material) } return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = uploadUrl + 'access_token=' + data.access_token if (!permanent) { url += '&type=' + type } else { form.access_token = data.access_token } var options = { method: 'POST', url: url, json: true } if (type === 'news') { options.body = form } else { options.formData = form } request(options).then(function(response) { var _data = response.body if (_data) { resolve(_data) } else { throw new Error('Upload material fails') } }) .catch(function(err) { reject(err) }) }) }) }032016-10-22 -

Scott
2016-10-21
是挺奇怪,createtime 为空不知道影响到没,把时间戳加上试试
022016-10-21 -

一直都在路上
提问者
2016-10-22
else if(content === '5'){
var data = yield wechatApi.uploadMaterial('image',path.join(__dirname, './shopCar.jpg' ))
reply = {
type:'image',
mediaId:data.media_id
}
console.log(reply)
}引用应该没问题吧 老师
00 -

一直都在路上
提问者
2016-10-21

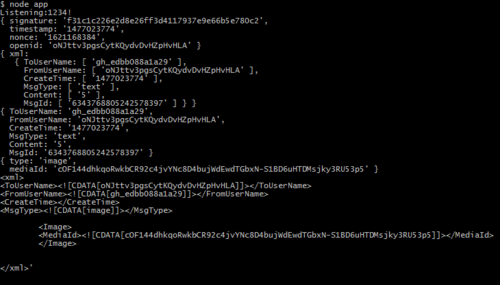
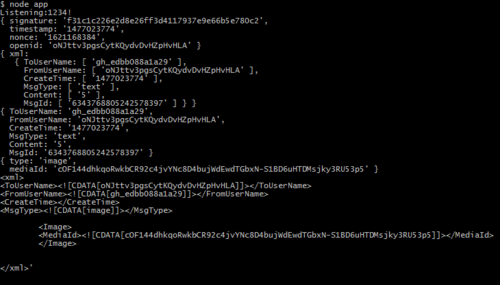
这是上传临时图片返回的XML并没有问题 难道是服务器傻*了?
00 -

一直都在路上
提问者
2016-10-21
而且改了uploadMaterial 之前上传零食素材的都用不了了。不知道哪里错了
00
相似问题