第五章,5.4 -Cannot read property 'then' of undefined报错,问题没有解决,再发
来源:

JaxChu
2016-06-01
第五章 5.4 生成菜单中生成微信菜单中...
报错:
Unhandled rejection TypeError: Cannot read property 'then' of undefined




Github地址:https://github.com/zhuayu/wechat
6回答
-
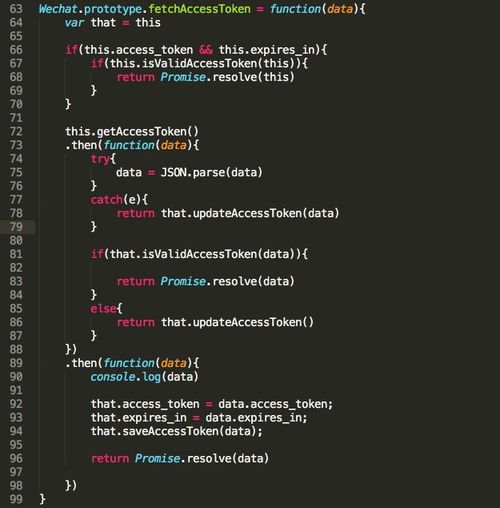
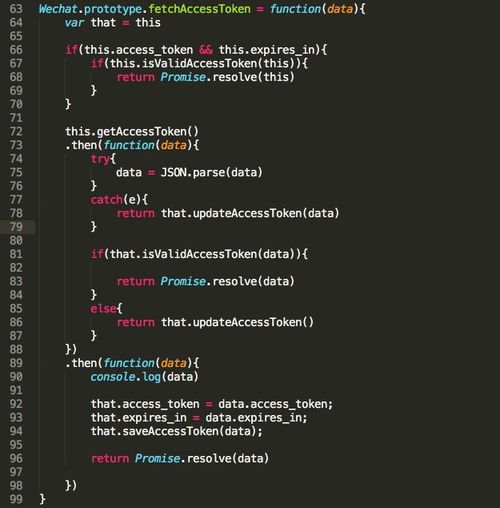
第72行前面加个return
112016-06-02 -

Scott
2016-07-07
这里等于是有一个嵌套的 promise,所以:
Wechat.prototype.fetchAccessToken = function(data){ var that = this if(this.access_token && this.expires_in){ if(this.isValidAccessToken(this)){ return Promise.resolve(this) } } this.getAccessToken().then(function(data){的这个
this.getAccessToken().then(function(data){
this.getAccessToken 前面需要加上 return,之所以有时候会跑通,是因为 fetchAccessToken 的时候,如果 token 未过期,就不会走到下一步,自然也就不会出错。
00 -

Scott
2016-06-01
还有这里:
this.getAccessToken() .then(function(data){this.getAccessToken() 前面要加 rerurn ,报错信息提示是 找不到 then 这个方法,说明通过 fetchAccessToken 拿到的不是一个 Promise,应该是这里没有把这个 promise 一路返回。
10 -

mario
2016-07-07
好奇怪啊!!!按理说,之前原型上的方法调了那么多次fetchAccessToken方法,都能返回一个promise对象,而这次却不行,scott老师您能讲讲这是为什么啊
00 -

JaxChu
提问者
2016-06-01

fetchAccessToken 我已经加过return了.
00 -

Scott
2016-06-01
把 fetchAccesstoken 的方法代码贴一下,看下是不是这个问题的导致的,需要加一个 return:
http://coding.imooc.com/learn/questiondetail/70.html
012016-06-01
相似问题