BottomBtn组件的属性icon类型不匹配
来源:5-10 左侧收尾工作

阿阳2017
2020-03-10
在调用组件BottomBtn时,App.js中使用如下代码引入该组件:
import { faPlus, faFileImport } from ‘@fortawesome/free-solid-svg-icons’;
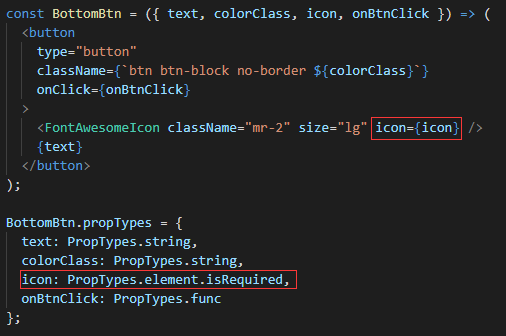
而BottomBtn组件的主要定义如下:
然而在运行时报错:
index.js:1 Warning: Failed prop type: Invalid prop icon of type object supplied to BottomBtn, expected a single ReactElement.
in BottomBtn (at App.js:37)
in App (at src/index.js:7)
我反复的看视频,确认代码,没发现代码哪里写错了,不知道是什么原因造成的,请老师帮忙看以下这个问题,谢谢!
写回答
3回答
-

Bug制造专家
2020-05-26
icon是个obj对象,验证改一下就可以了
icon:PropTypes.object,
00 -

qq_慕勒5016658
2020-05-24
我也遇到了同样的问题,求个解答
012020-05-24 -

路子很野
2020-03-11
贴一下app.js 里面的 buttonbtn 组件的使用呗
012020-03-15
相似问题


