引入easyMED编辑器后图标仍然是空的。
来源:6-5 引入 easyMDE 编辑器

慕盖茨505866
2021-01-22
按照问答区的方案将autoDownloadFontAwesome设置为false后引入CDN或者本地文件仍然没出来图标。麻烦老师给出代码?看是否我的写法有错?或者我可以把代码发给老师。部分代码如下:
【App.js】文件中
<SimpleMDE
value={defaultFiles[1].body}
onChange={(value) => {console.log(value)}}
options={{
minHeight: '515px',
autoDownloadFontAwesome: false
}}
/>
======================================
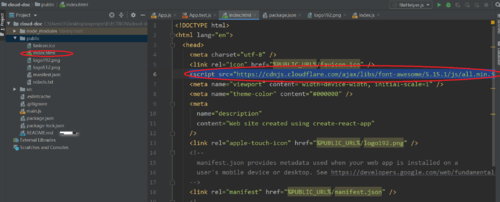
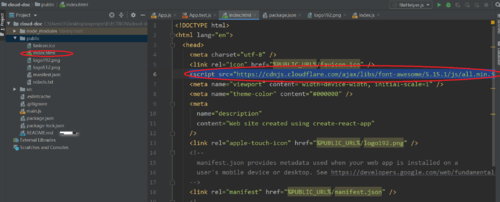
【index.html】文件中
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--<script src="../src/utils/all.min.js" type="text/javascript"></script>-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/js/all.min.js" type="text/javascript"></script>
=============================================

写回答
2回答
-

汤包饺子
2021-01-29
在cloud-doc目录下有个public,点开有个index.html里加个
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/js/all.min.js "></script>
就行了
 20
20 -

张轩
2021-01-22
同学你好 有个同学和你一样的问题 这是因为在国内访问不了国外的一个 CDN 所导致的,解决方案在这里 https://coding.imooc.com/learn/questiondetail/217165.html
00
相似问题
引入easyMDE编辑器图标空的
回答 2
请教下粘贴图片的优雅处理方式
回答 2