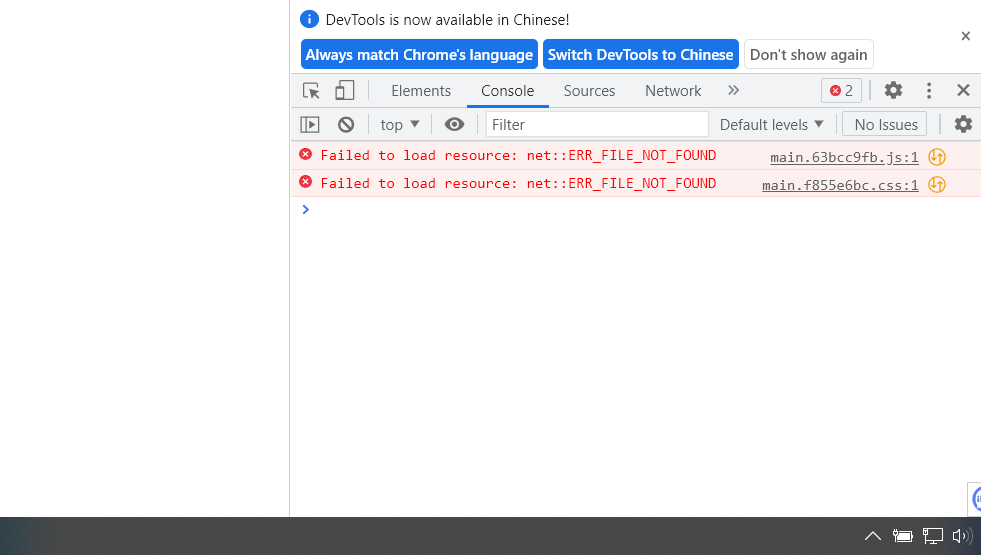
打包的时候卡住
来源:12-4 调试整个pack流程

one_day_you_coming
2024-05-08

添加了这行代码还是报错,是我的版本不一样吗
“homepage”: “./”,
我的electron-builder版本是 “electron-builder”: "^24.13.3"
https://gitee.com/zhu-conglin/electron_react_ant
老师这是我的代码
写回答
3回答
-
同学你好
这是打包时候的路径问题,在这节课的 8分50秒有描述,在 package.json 中添加 homepage 就可以修改,如果你注意看打包信息的话:
会发现有这么一句:
The project was built assuming it is hosted at /speech_recognition/mobile/. You can control this with the homepage field in your package.json. 在这个时候就发现路径是不对的。
012024-05-09 -

张轩
2024-05-09
同学你好
你要先运行一次 npm run build,打包生成一次静态文件先,这个信息也是运行这个命令出现的啊,你是否运行过了呢?
042024-05-10 -

one_day_you_coming
提问者
2024-05-09
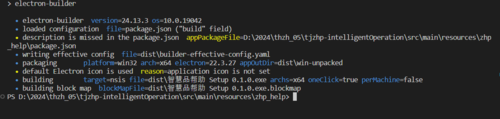
 这是我加上以后打包的00
这是我加上以后打包的00
相似问题
