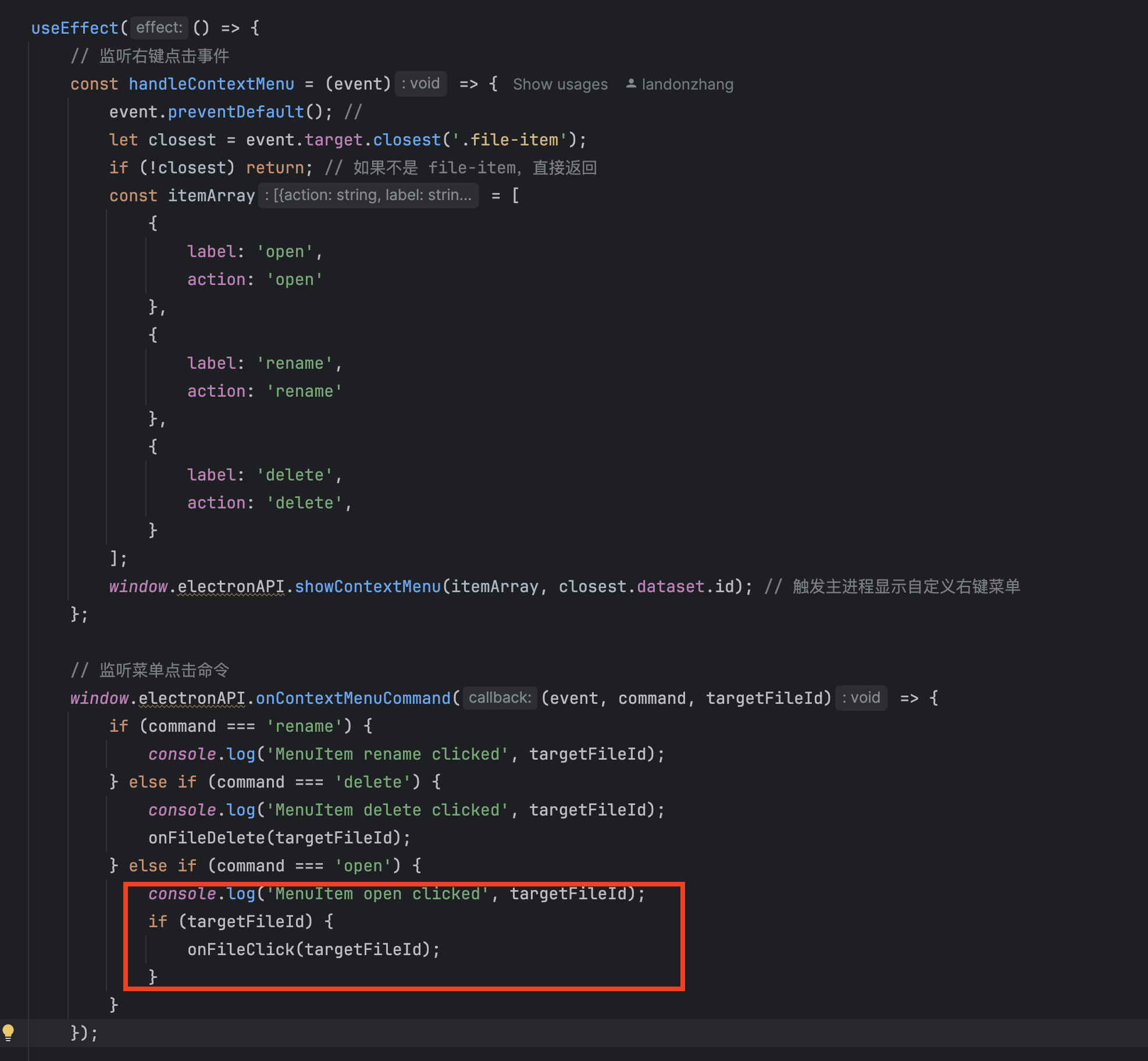
右键菜单选择open和常规点击 调用同样的onFileClick, 表现不同的问题
来源:9-4 添加上下文菜单第二部分

lewis0077
2024-10-14
老师,你好,这个问题困扰了我好久了,请帮忙看看
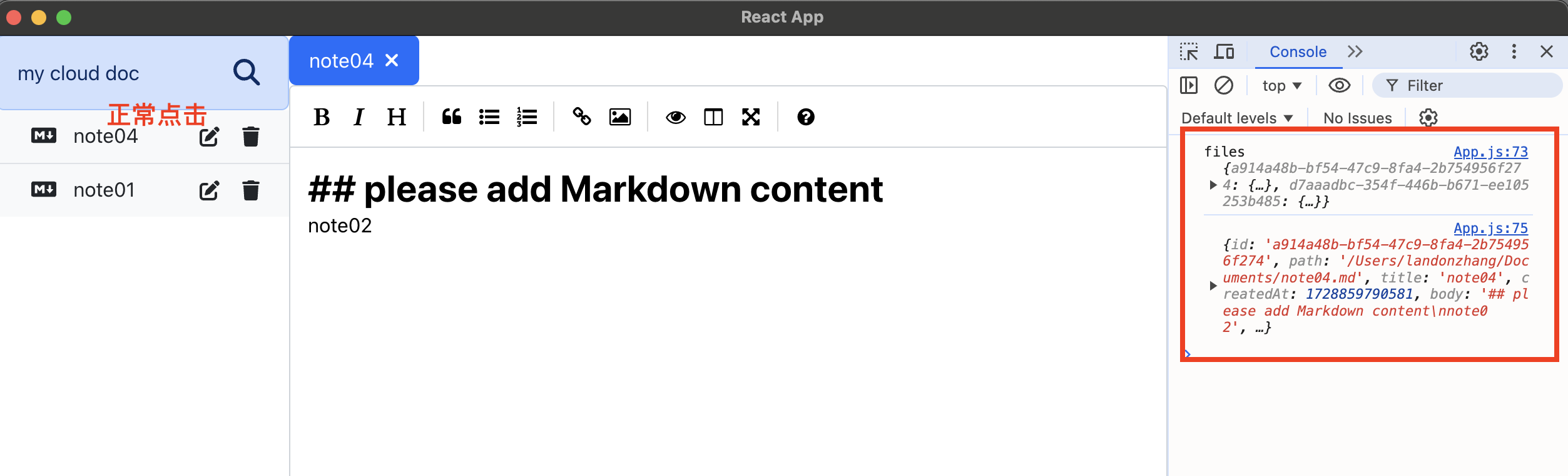
A. 正常点击 file item, console里正常线上files的内容
关闭右侧的tab
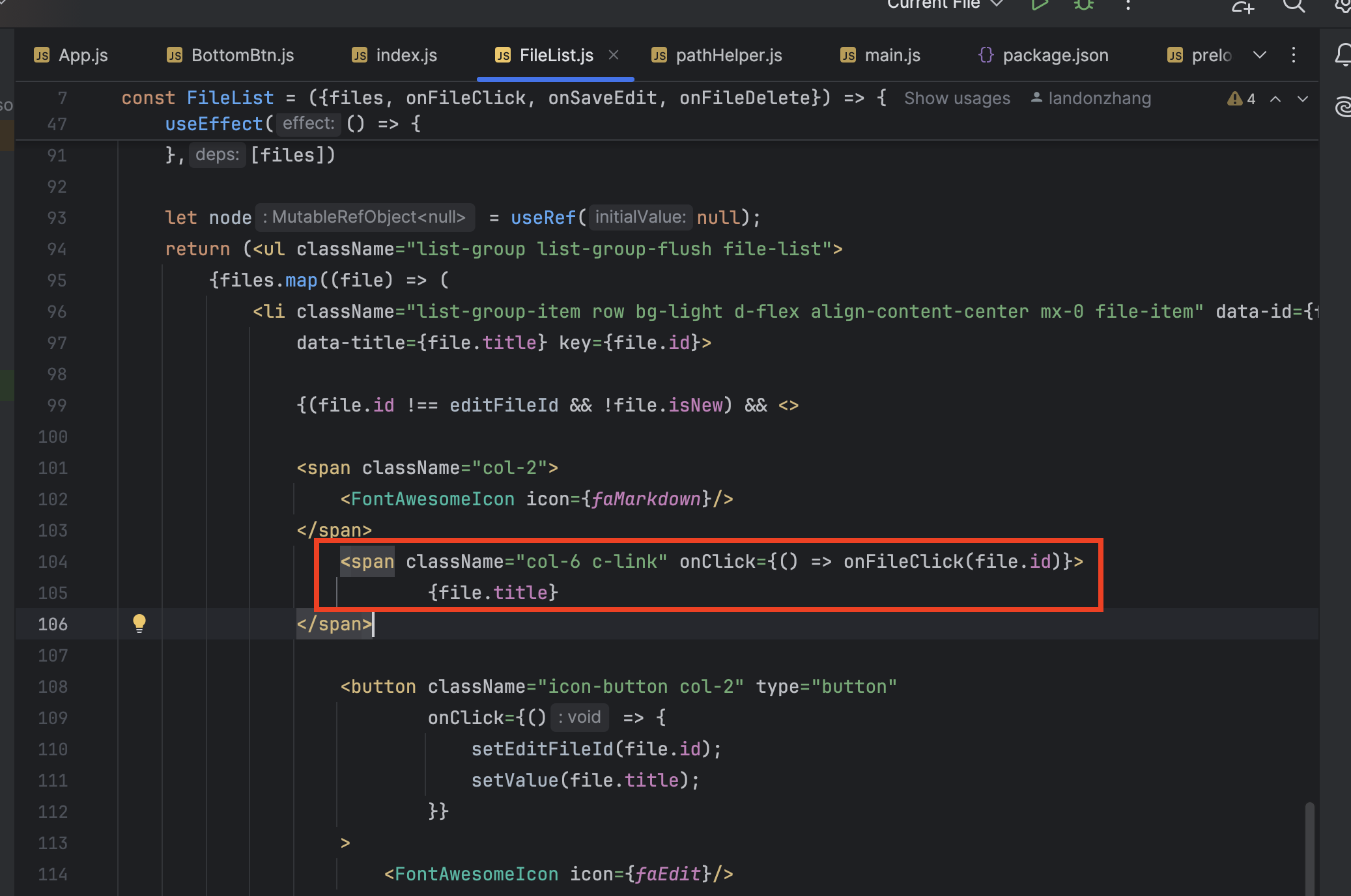
正常点击调用的是onFileClick函数
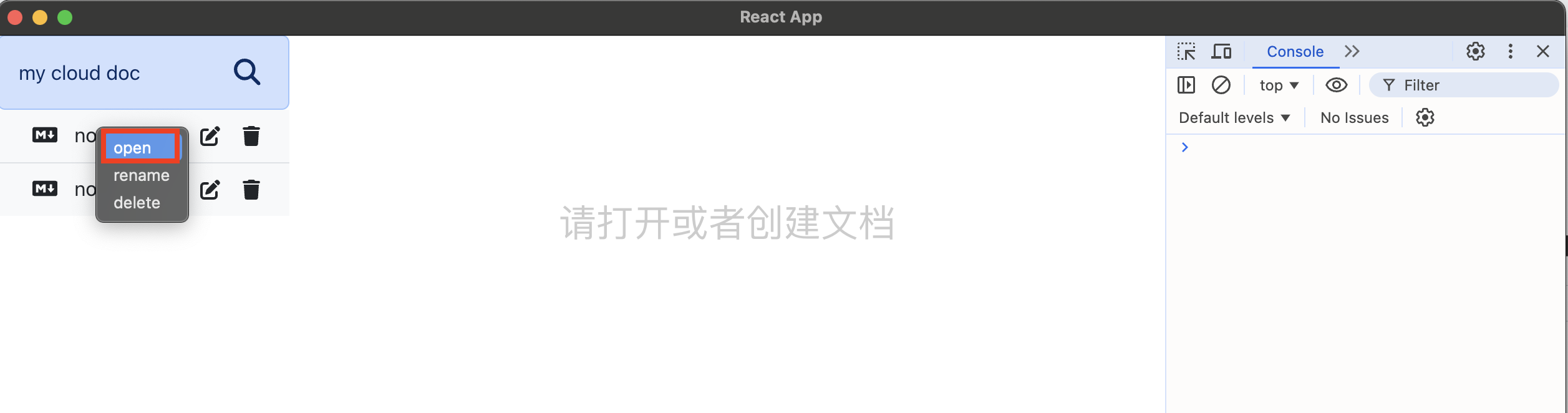
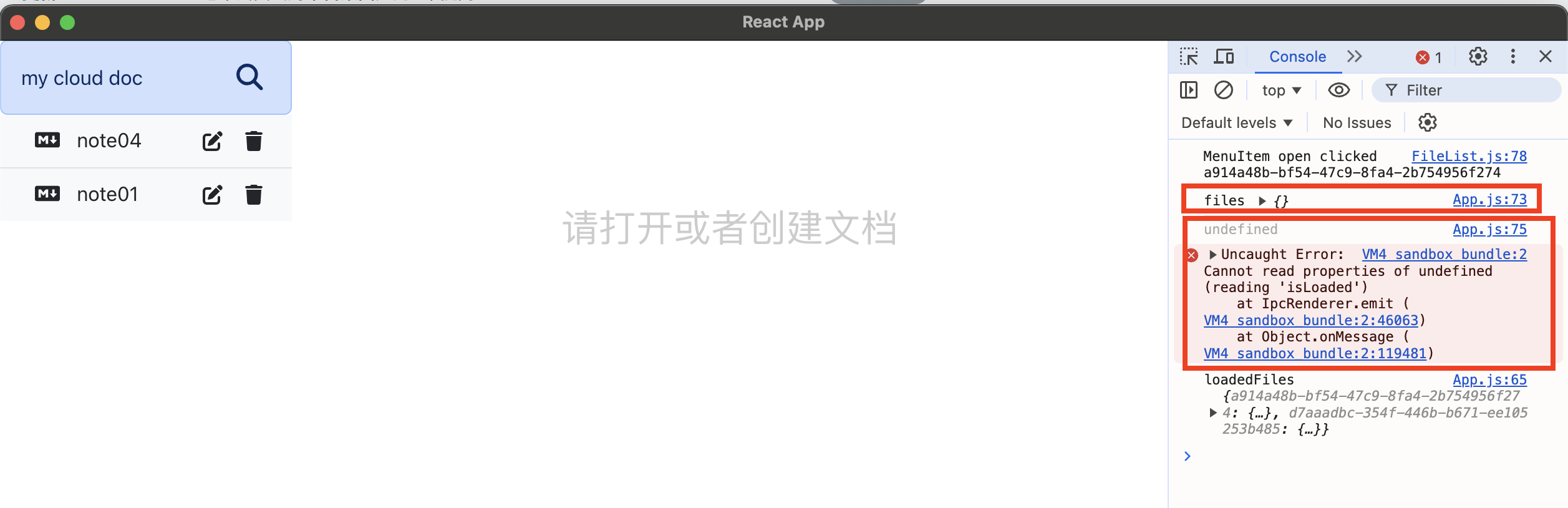
B. 然后右键,在弹出的菜单窗口上点击open按钮,console里却显示files: {}, 然后报错如下:

右键->再弹出的菜单里选择open调用还是onFileClick函数
如果再操作上面A的正常点击,结果还是正常的; 就是执行B的时候,报上面的问题,真不知道是什么原因导致的了,请老师帮忙看下,
代码地址为: https://github.com/minghzhang/cloud-doc-landon
写回答
1回答
-
同学你好
这里的问题出在 闭包陷阱:事件监听器可能捕获了 files 的旧值(在初始化时可能是空对象)。所以当调用的时候拿到的一直是一个空的对象,所以这里我们需要一个响应式的对象。
可以这么做:
App.js 当中 const filesRef = useRef(files); // Update filesRef whenever files state changes useEffect(() => { filesRef.current = files; }, [files]); const fileClick = useCallback((fileId) => { // 从这个对象里面取值,而不是原来的 files 当中 setActiveFileId(fileId); console.log("files", filesRef.current); const currentFile = filesRef.current[fileId]; console.log(currentFile); }, [])亲测有效~
112024-10-17
相似问题
