老师您好,请教下vue项目打包的事情
来源:15-9 项目部署

learn2020
2020-04-01






老师您好,有几个问题请教一下您
一、执行命令对vue项目进行打包,除了从终端命令行的提示可以判断打包是否成功,还可以从那里知道打包是否成功
二、打包报错,在哪里查看具体的报错信息,以及怎么知道是源码那个位置报错了?打包报错,完全不知道怎么去分析和处理
三、在自己本地运行、预览打包后的项目,是否是以下操作步骤:
1、打开终端工具,进入到项目目录,执行npm install -g serve命令,安装serve
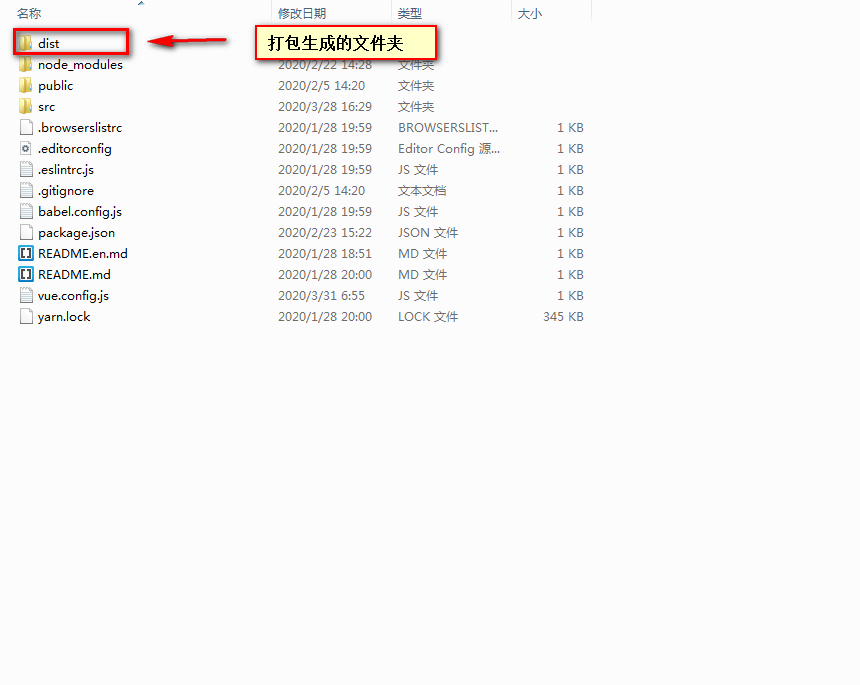
2、打开终端工具,进入到打包后的dist目录,执行serve dist命令,启动打包后的项目
四、我上面的截图是什么问题,怎么解决呀?
写回答
1回答
-
打包需要运行cnpm run build; 如果终端没有报错,就是打包成功,不需要从其它地方查看。
如果打包报错,说明本地启动开发环境同样报错,只要保证本地cnpm run serve启动没有问题即可;根据本地报错进行问题修复。
打包后生成dist目录,不可以双击运行,前端项目是需要放到web服务器(Nginx或者Node)才可以访问,不能直接双击就打开,因为里面如果涉及ajax请求,是请求不了的。
一般打包后,建议放到Nginx里面进行访问。
截图的问题,建议您根据本地开发环境做错误排查,如果解决不了可以在课程群里联系我,我远程指导。
这个课程最后章节会讲解项目打包和部署上线,建议先观看一下。
012020-04-02
相似问题
老师关于打包
回答 1
老师您好,请教下关于mockjs的事情
回答 2
