vue-axios 引用不了,是什么情况?
来源:4-11 接口环境设置

清风戏月
2020-07-14

(图一)
如图一图所示:
启动项目以后,提示“VueAxios is not defined”
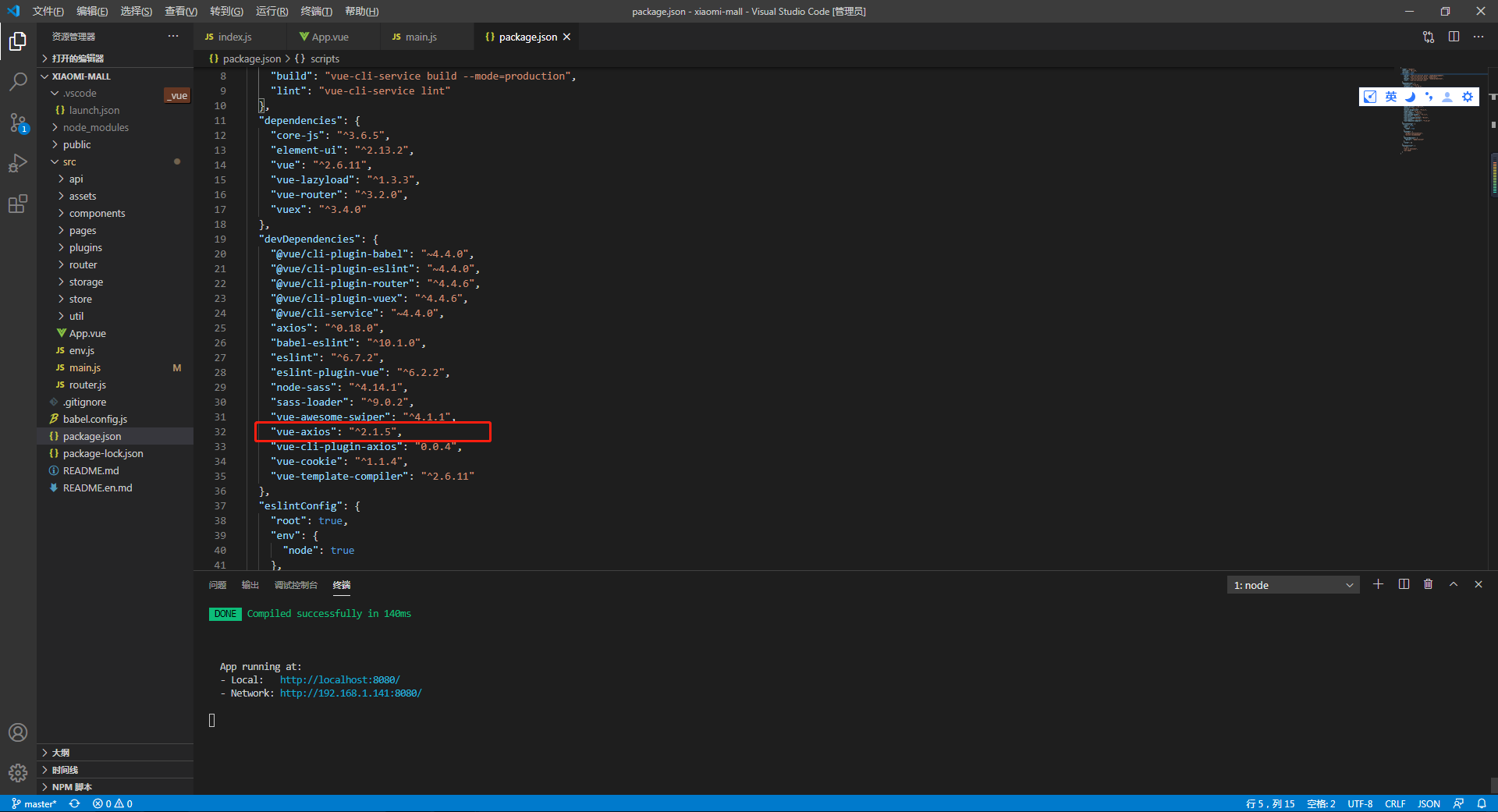
但是经过检查发现。 axios 、 vue-axioss是都安装了的。如图二、图三所示:
(图二)
(图三)
写回答
1回答
-

清风戏月
提问者
2020-07-14
尚未找到原因。
百度了一下,有几种说话:
说vue-axios 在脚手架安装的时候默认安装了,卸载即可,但是还是不行。
卸载然后重新安装,依然不行。
最后:根据群里老师的指导,
放弃先放弃使用vue-axios,采用:
Vue.prototype.$https=axios
的方式。报错消失。待后面研究再进行补充,还是认为应该是环境的问题!
212020-07-18
相似问题