前端计算数据还是后端计算数据?
来源:10-6 【讨论题】完整的购物车应该包含哪些功能点?

慕粉孔帅
2023-11-07
老师您好,我一直有一个疑惑,就是关于数据计算放在哪里的问题,在本项目中由于主要是购物车的计算,所以老师都放在了后端去计算,为了确保安全性。假设我现在模拟一个场景:一个图片列表,里面有很多的图片,你可以给喜欢的图片点赞,点击点赞按钮,点赞数量+1,再次点击点赞按钮就会取消点赞,点赞数量-1;就是这个操作应该放在哪里呢?如果说都放在后台的话,用户每点击一次都需要和后台交互,后台再把数据返回回来,页面再重新渲染,这种方式虽然方便,但是加载那么多图片肯定会有延迟,页面很容易出现白屏的情况。所以我想把这个需求放在前端实现。以下是我的思路,恳请老师指正一下并且帮忙回答一下其中的问题:
首先进入页面的时候获取数据展示在页面,并且把数据都保存下来(此时应该是保存在该页面的data里面还是vuex中呢?);然后点赞的操作都是对本地数据做修改;当退出该页面的时候,再调用post(或者put)方法把数据传到后端。
写回答
2回答
-

河畔一角
2023-11-07

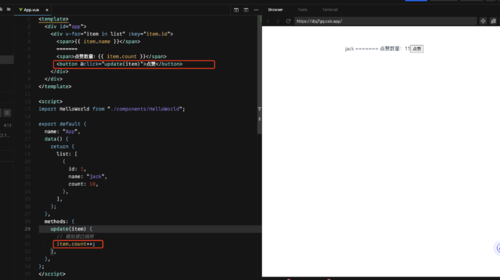
接口调用成功以后,如果是Vue语法,就直接通过item.count++了,为啥还需要去遍历一遍。 v-for在循环的时候,会根据key去做缓存优化的,图片并不会重复加载。
00 -

河畔一角
2023-11-07
点赞这个功能实际上也应该是后端计算,前端并不是把所有数据传给后端,然后从新在渲染所有的图片和数据,在点击点赞图标的时候,只需要把id传递过去后端会进行累加,然后返回成功或者失败,前端收到成功以后,把当前点赞数量加1就可以了。
042023-11-12
相似问题
