weakMap解决的问题
来源:18-17 WeakMap 和 WeakSet

巧巧被注册了
2024-03-19
const a = null;
const fn = () => {
const obj = {
// ...
};
a.info = obj;
};
fn();
上面的代码中由于变量a的属性info引用了对象obj,所以fn执行之后,obj没有被回收。
const wm = new WeakMap();
const fn = () => {
const obj = {
// ...
};
wm.set(obj, 'name info');
};
fn();
上面代码中obj会被正常回收,那vm中还有以obj为key的值吗?
WeakMap在什么时候用呢?
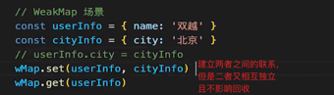
上图中 userInfo被回收了,还能通过wm找到吗?
写回答
1回答
-

双越
2024-03-20
WeakMap 应用场景不太多,我建议你可以去看看 Vue3 的源码(响应式部分源码即可)里面有一些 WeakMap 的应用
00
相似问题
