跨域问题
来源:2-2 课程技术难点解析

iam16
2019-12-31
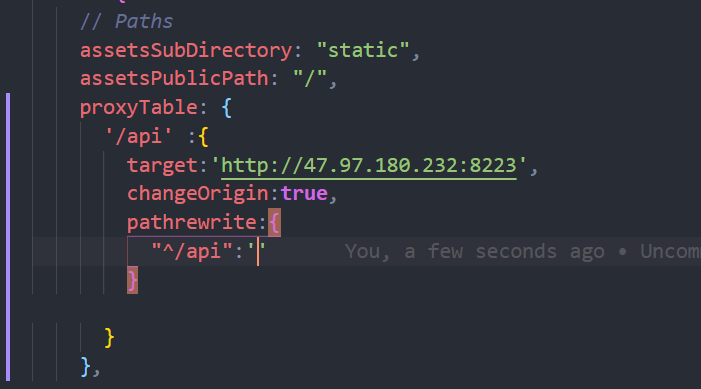
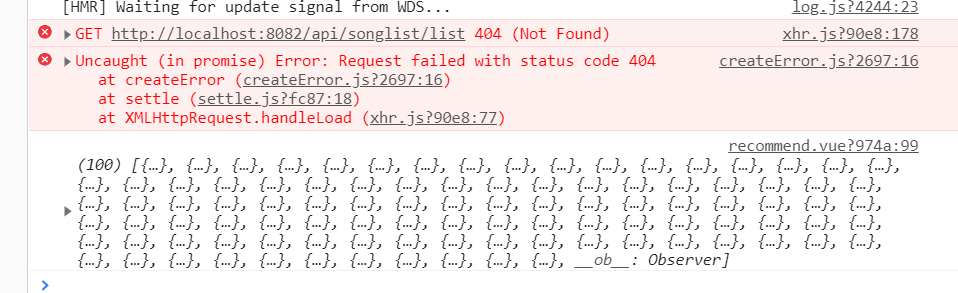
老师,api接口不支持跨域,设置了index.js 的proxyTable无效

我之前也尝试过设置一个axios拦截器 也没有起到作用 ,我想问的是 当我开发过程中接到像这种不支持跨域的api 本地开发我该如何处理 还有如果上线之后怎么处理 哈哈麻烦老师了
写回答
2回答
-
你好,建议你直接在服务端通过 CORS 来解决,因为本地设置 ProxyTable 只能解决开发环境下的跨域问题,产品 build 上线后仍然会出现跨域问题,所以建议直接在开发阶段直接通过 CORS 或 jsonp 来解决跨域问题,同时直接将开发环境下的域名设置为线上域名,然后通过设置 host 来进行本地映射,这也是目前大厂普遍的解决方案,课程里也是这么实现的。
022021-09-16 -

iam16
提问者
2019-12-31
我发现不管我怎么修改proxyTable的地址 跑项目的时候都是localhost8080 改了端口启动也不管用
00
相似问题
