sam老师,请问自定义指令 waves 里面这里我注释的代码有什么意义?
来源:14-1 电子书列表查询条件开发

前端小y
2020-06-09

看了半天不知道这里是考虑什么情况做的处理,我注释后也能正常运行
写回答
2回答
-

前端小y
提问者
2020-06-11
关于directive中的update会被多次调用
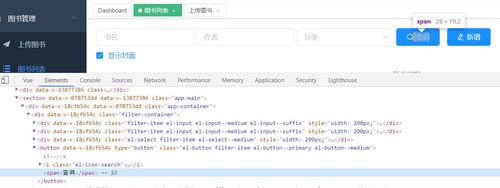
初始化组件时,情况是 bind 一次,update 两次,指令绑定到‘查询’按钮,真实dom是


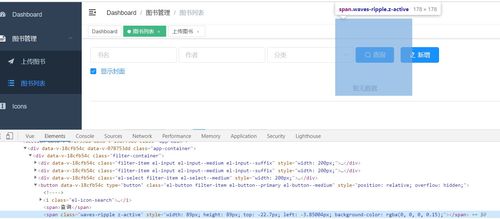
我点击‘查询’按钮后,真实dom是

但是指令的钩子 update 未触发(componentUpdated 也未触发,组件初始化和update一样触发两次),这里我就有点不理解官网上的钩子触发条件,真实dom都已经更新了,为什么这两个钩子不触发?

那么,在 update 绑定事件,又给el绑定一个属性 '@@wavesContext' 有何意义?
012020-06-11 -

扬_灵
2020-06-10
同学你好,这是因为directive中的update会被多次调用,所以要在addEventListener之前清除一次事件,否则会导致事件的多次绑定,他注释这段代码后,会导致点击按钮时,handleClick方法被多次调用,如果帮助到了你,欢迎采纳!
012020-06-11
相似问题