我看vue官网children是create,是不拼接父级的路径。那么如果这块路由我不用前端来控制,
来源:8-3 路由和权限校验实例

五月一一
2021-01-17


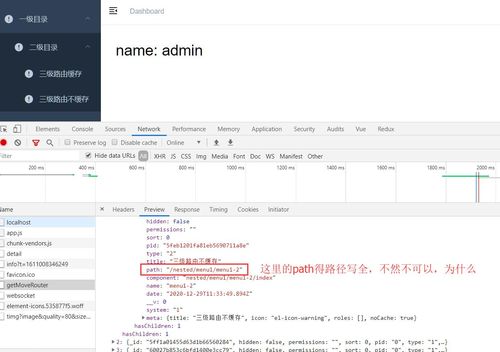
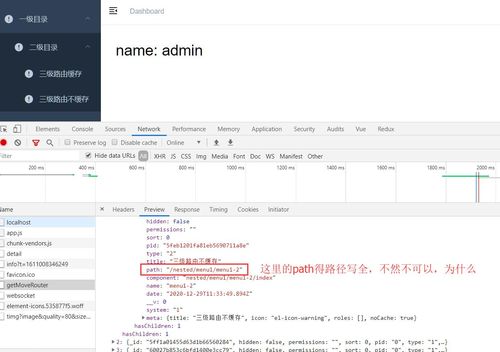
我看vue官网children是create,是不拼接父级的路径。那么如果这块路由我不用前端来控制,我用后端来控制返回路由,那么这边的path为什么要返回全路径,也就是要拼接上父级的路径,我试了一下只要写path:"create"是不可以的。为什么?谢谢
写回答
4回答
-

扬_灵
2021-01-18
同学你好,这里path使用/book/create和使用create都是可以的。
112021-01-19 -

五月一一
提问者
2021-01-19
不是啊,那个我知道的。我问的是path这一块
032021-01-20 -

扬_灵
2021-01-19
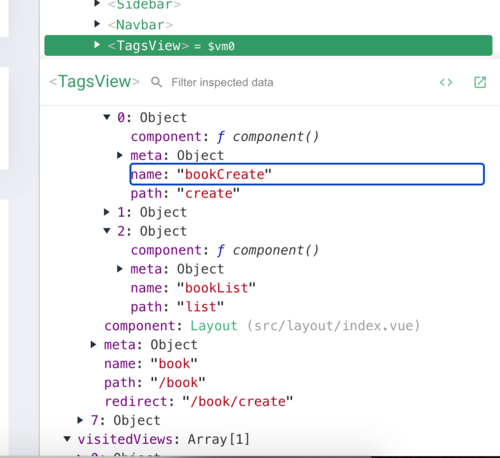
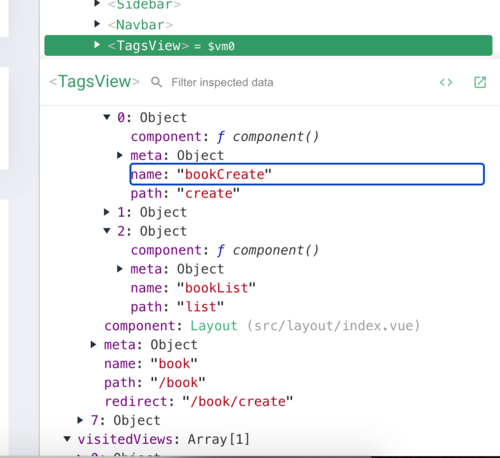
同学你好,这是因为项目中的动态路由(asyncRoutes)的部分是通过router.addRoutes的方式添加的,这些数据都存放在vuex中,你可以看一下最后vuex中存储的路由信息是什么。
 00
00 -

五月一一
提问者
2021-01-19

我看vue官网children是create,是不拼接父级的路径。那么如果这块路由我不用前端来控制,我用后端来控制返回路由,那么这边的path为什么要返回全路径,也就是要拼接上父级的路径,我试了一下只要写path:"create"是不可以的。为什么?谢谢
00
相似问题