后台报错:when going from "/login" to "/console" via a navigation guard.
来源:1-1 导学

慕后端1189009
2021-04-18
登录的时候console报这个错:
vue-router.esm.js?8c4f:2065 Uncaught (in promise) Error: Redirected when going from “/login” to “/console” via a navigation guard.
以下是相关组件代码:
Login.vue
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
login(this.ruleForm).then(res => {
let {code, msg} = res.data;
if(code == 20000) {
this.$router.push('/console')
} else {
return false;
}
})
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
},
路由index.js
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
name: 'login',
meta: {title: 'Login'},
component: () => import('../views/Login.vue')
},
写回答
2回答
-

扬_灵
2021-04-19
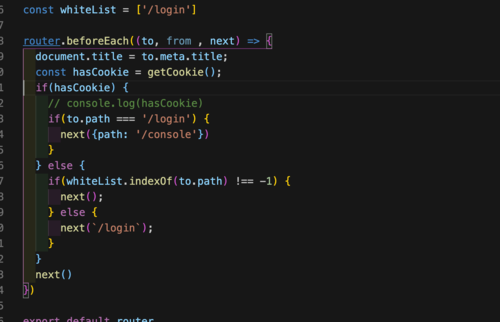
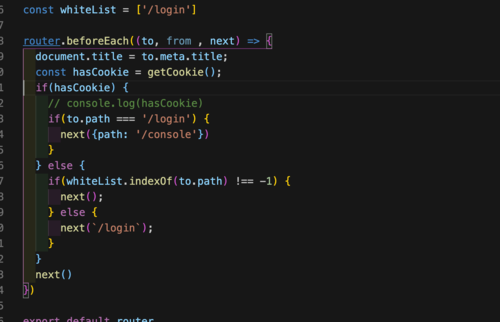
同学你好,你的问题定位到了是路由守卫这里出现了问题,你在项目中添加了两个全局路由守卫

这里的判断条件如果不是去login页面就跳转到login页面,这里的逻辑有些问题。把这里的条件注释掉才能进去第二个全局路由守卫中。你说的mastar和main指的是什么?
042021-04-20 -

扬_灵
2021-04-19
032021-04-19
相似问题