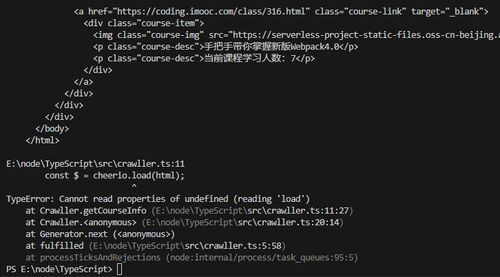
cheerio.load(html)报错
来源:3-3 使用cheerio进行数据提取

heihei_0001
2024-12-18

识别不了load方法,cheerio重装了一遍,还是不行。。。前一步html是能正常打印出来的,老师帮忙看看咋回事
写回答
2回答
-

化工转CS
2025-01-04
我也遇到了同样的问题,console.log出来发现是undefined。 然后我去cheerio的github repo看了一眼(https://github.com/cheeriojs/cheerio),现在引入cheerio需要import everything并设为cheerio, 要这么写:
import * as cheerio from "cheerio";
我改了一下,然后按照老师说的console.log(cheerio)发现可以正常打印出:
{
contains: [Getter],
merge: [Getter],
loadBuffer: [Function: loadBuffer],
stringStream: [Function: stringStream],
decodeStream: [Function: decodeStream],
fromURL: [AsyncFunction: fromURL],
load: [Getter]
}
然后load 的getter就可以正常使用了
10 -

Dell
2024-12-28
console.log(cheerio)看一下有没有内容,如果有,就降级一下 cheerio 的版本,如果没有,估计你没引入 cheerio
10
相似问题

