新增的this.$parent.activeSidebar("business-announcement-sidebar");没有响应
来源:5-2 大章列表查询功能开发2

椒盐青芒
2021-02-20
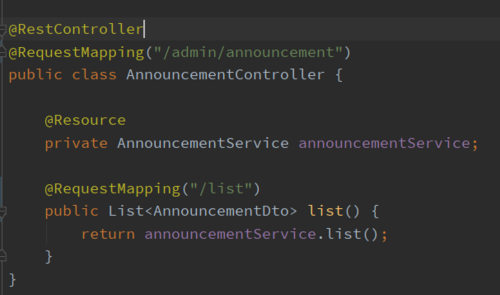
<script>
export default {
name: 'announcement',
mounted:function() {
this.$parent.activeSidebar("business-announcement-sidebar");
},
methods:{
}
}
</script>

写回答
2回答
-

椒盐青芒
提问者
2021-02-22

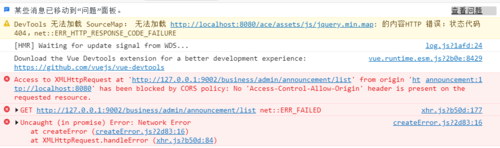
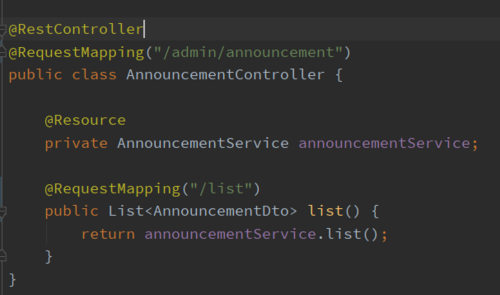
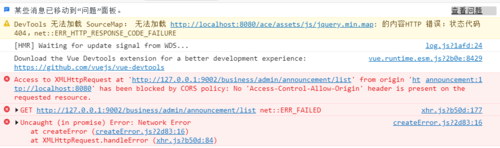
没有写错位置,而且浏览器控台报了createError.js?2d83:16 Uncaught (in promise) Error: Network Error这个。 没有日志输出
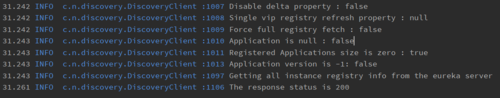
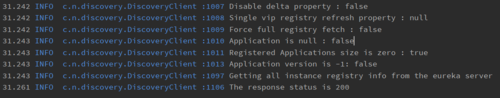
以下是加了CorsConfig后idea控台报的,

输入http://localhost:8080/business/admin/announcement/list后跳转的是还是login
 00
00 -

甲蛙
2021-02-20
admin.vue页面的activeSidebar方法不要写错位置了,要放在methods里面,有些同学范过这个错
022021-02-22
相似问题