文件标识key?
来源:9-5 分片检查与极速秒传

慕神4535282
2021-03-06
老师,下午好,
本节中,你把
let key = hex_md5(file);
改为了
let key = hex_md5(file.name + file.size + file.type);
为此,我提出一点疑问?
如果同一文件更改了文件名后再次上传,那按照上述代码的逻辑,那key会不同样,从而不会触发极速秒传。对吧?
为此,我把upload()改写成这样:
uploadFile () {
let _this = this;
let formData = new window.FormData();
let file = _this.$refs.file.files[0];
console.log(JSON.stringify(file));
/*
name: "test.mp4"
lastModified: 1901173357457
lastModifiedDate: Tue May 27 2099 14:49:17 GMT+0800 (中国标准时间) {}
webkitRelativePath: ""
size: 37415970
type: "video/mp4"
*/
let fileReader = new FileReader();
let key10 = {}; // 16进制转换为10进制的数值类型
let key62 = {};
// 生成文件标识,标识多次上传的是不是同一个文件
fileReader.onload = function (e) {
let base64 = e.target.result;
let key = hex_md5(base64);
key10 = parseInt(key, 16);
key62 = Tool._10to62(key10);
console.log(key, key10, key62);
console.log(hex_md5(Array()));
}
fileReader.readAsDataURL(file);
/*
d41d8cd98f00b204e9800998ecf8427e
2.8194976848941264e+38
6sfSqfOwzmik4A4icMYuUe
*/
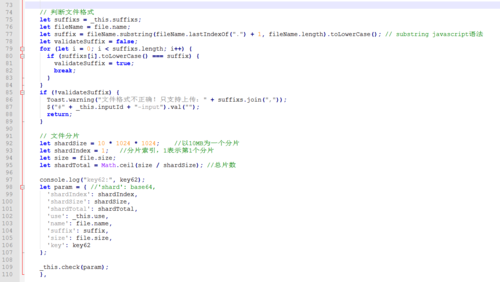
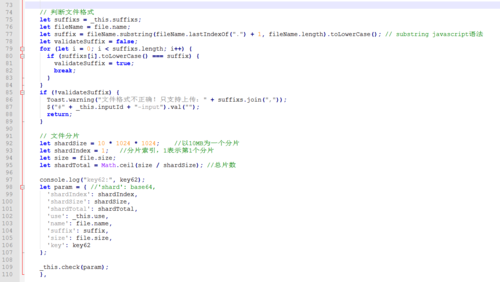
// 判断文件格式
let suffixs = _this.suffixs;
let fileName = file.name;
let suffix = fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length).toLowerCase(); // substring javascript语法
let validateSuffix = false;
for (let i = 0; i < suffixs.length; i++) {
if (suffixs[i].toLowerCase() === suffix) {
validateSuffix = true;
break;
}
}
if (!validateSuffix) {
Toast.warning("文件格式不正确!只支持上传:" + suffixs.join(","));
$("#" + _this.inputId + "-input").val("");
return;
}
// 文件分片
let shardSize = 10 * 1024 * 1024; //以10MB为一个分片
let shardIndex = 1; //分片索引,1表示第1个分片
let size = file.size;
let shardTotal = Math.ceil(size / shardSize); //总片数
let param = { //'shard': base64,
'shardIndex': shardIndex,
'shardSize': shardSize,
'shardTotal': shardTotal,
'use': _this.use,
'name': file.name,
'suffix': suffix,
'size': file.size,
'key': key62
};
_this.check(param);
},
执行结果出了一大堆错误,见图
请问老师,上述改写的思路对吗?
还有,为什么程序执行时会先执行big-file.vue 第97行的
console.log("key62:", key62);
然后才执行big-file.vue 第63行的
console.log(key, key10, key62);
麻烦老师指点一下我如何实现同一文件更改了文件名后再次上传后也可以极速上传,(问题有点多且零散,麻烦老师逐一解答)。
谢谢老师!!!
写回答
2回答
-
看不到你的行数,也找不到console代码,没法看哪个先输出。
报错是check这个方法有问题,/check/xxx,后面应该是key
你只是想解决文件重命名的问题,那么可以把
let key = hex_md5(file.name + file.size + file.type);
改成不看名称
let key = hex_md5(file.size + file.type);
获者换成最后更新时间,看看file这个对象还有什么属性可以用
072021-03-11 -

慕神4535282
提问者
2021-03-08
截图:


这是console.log("file:", file);
的输出截图:
 00
00
相似问题