关于非图像的显示?
来源:8-2 讲师头像的保存与显示

慕神4535282
2021-03-11
老师,下午好!
请教一个问题,本节中,对于头像这种图片文件,在 teacher.vue中,上传头像图片成功后,代码是这样实现显示的。
<div v-show="teacher.image" class="row">
<div class="col-md-4">
<img v-bind:src="teacher.image" class="img-responsive">
</div>
</div>
请问老师,如果上传的是像 .bin 这种不能够显示的文件,上述的代码要怎么写才可以实现通知用户上传成功呢?(我google过了,真的找不到相关的资料,像,等多媒体标签都不合适)麻烦老师贴一下代码,谢谢!
写回答
3回答
-
应该在图片上传的时候,校验只允许上传指定后缀的文件。课程有介绍的,你可能还没看到
 022021-03-16
022021-03-16 -

慕神4535282
提问者
2021-03-15
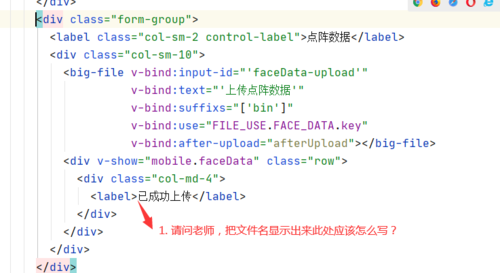
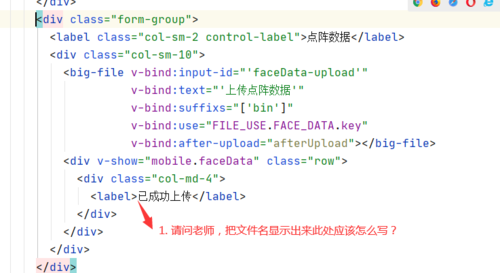
截图:

上图中,把 v-show 换成 v-if 也一样不行。


谢谢老师解答!!!
012021-03-16 -

慕神4535282
提问者
2021-03-13
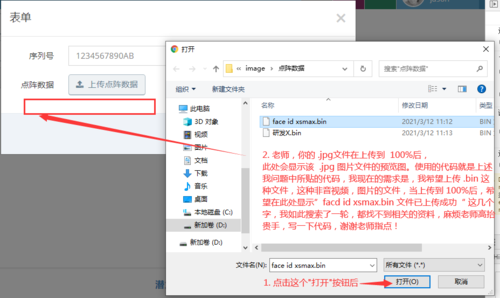
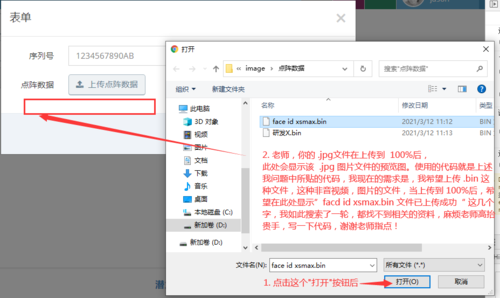
老师,这是问题的截图,这样应该很直观了吧,谢谢老师的再次解答!!!
 022021-03-15
022021-03-15
相似问题