老师,我有个地方不大明白
来源:4-6 vue如何监听数组变化

催晚
2020-08-05
数组监听这里,如果这样写依然是监听不到的啊。
data.nums.push({name: 100})
data.nums[3].name = 20
写回答
2回答
-

mrmooc
2021-03-04
push一个对象的时候,可以先将这个对象用Object.defineProperty包装一下
然后 : data.nums.push(set({}, 'name', 100));
再改动name的值得时候,setter就会有响应
data.nums[3].name = 20;
不知道我这么理解有问题没有,期望老师给指点一二。
00 -

双越
2020-08-05
第二种方式肯定不行的。
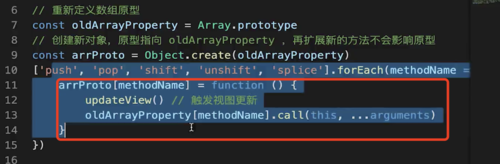
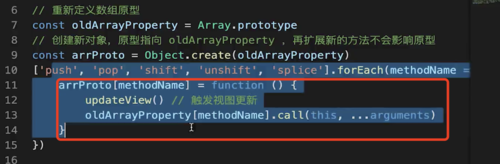
第一种方式案例说应该可以,你调试一下下图这个方法,是不是被执行了?
 032021-02-20
032021-02-20
相似问题