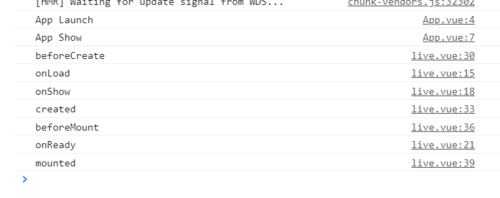
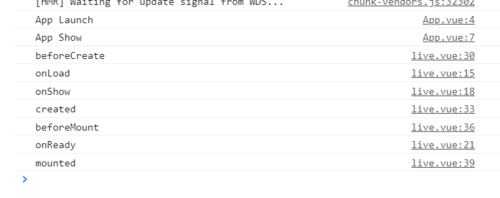
如果在页面中写组件的生命周期有效吗?它的执行顺序与页面的生命周期的执行顺序谁先谁后?
来源:2-13 生命周期概述(下)

所向无一
2020-09-26
写回答
1回答
-

所向无一
提问者
2020-09-26

为何onLoad在beforeCreate之后,onReady在mounted之前?012020-09-27
相似问题
如果在页面中写组件的生命周期有效吗?它的执行顺序与页面的生命周期的执行顺序谁先谁后?
来源:2-13 生命周期概述(下)

所向无一
2020-09-26
1回答

所向无一
提问者
2020-09-26

为何onLoad在beforeCreate之后,onReady在mounted之前?
相似问题