uniapp开发的微信小程序可以集成阿里云arms前端监控吗
来源:11-1 微信小程序优化与兼容

慕莱坞2306205
2021-03-05
老师,我想在uniapp项目生成的微信小程序里安装阿里云的arms监控,但按照arms文档引入js sdk后在微信小程序里是这样使用的:
app.js:
import Monitor from '/util/monitor';
App(Monitor.hookApp({
onError(err) {
console.log('进入onError:', err);
},
onLaunch() {
console.log('进入onLaunch');
},
onShow(options) {
},
onHide() {
}
}));
page页面:
import Monitor from '/util/monitor';
// 使用hookPage后,生命周期的API会自动打点。
Page(Monitor.hookPage({
data: {},
onLoad(query) {
},
onReady() {
// 页面加载完成。
},
onShow() {
},
onLoad(query) {
},
onHide() {
},
onUnload() {
}
}));
分别是 App() 和 Page()包裹着这个 Monitor 的方法,这个App()和Page()是微信小程序的写法
但是在uniapp里面 ,比如page页面里都是 export default {} 的写法:
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
}
请问uniapp 开发的微信小程序是不是不能集成这个?
写回答
2回答
-

慕村6345035
2021-03-08
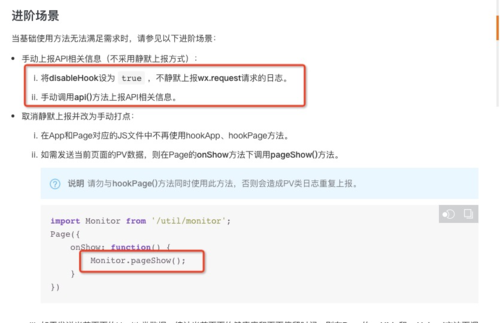
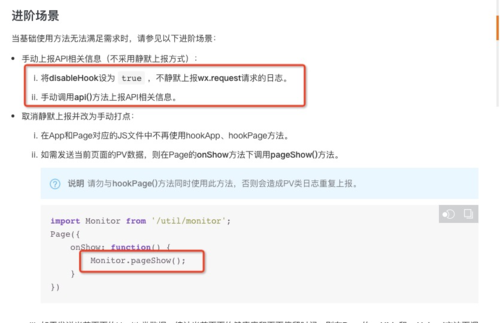
不采用静默上报 ,手动上报 应该 可以, 你试试
 012021-03-08
012021-03-08 -

慕村6345035
2021-03-08
还真没研究过这个 ,我看一下能不能使用吧
00
相似问题