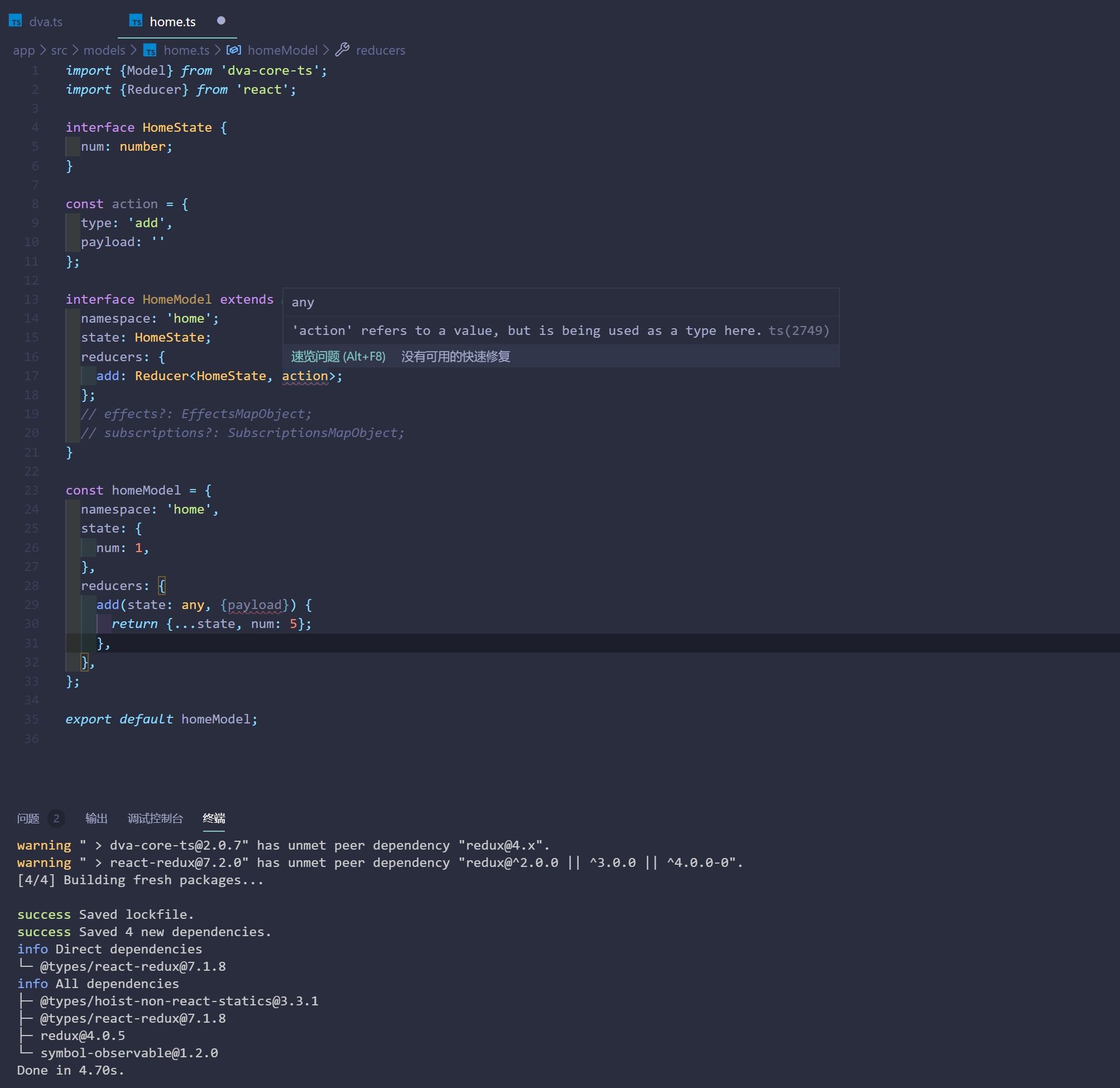
model里面的reducers 里面的函数的泛型需要第二个参数,这里报错,可以指点一下,这里该怎以写吗?
来源:8-3 集成Dva-core

火柴锅
2020-05-07

reducers 里面的函数的泛型需要第二个参数,这里报错,可以指点一下,这里该怎以写吗?
{
"name": "app",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint . --ext .js,.jsx,.ts,.tsx"
},
"dependencies": {
"@react-native-community/masked-view": "^0.1.10",
"@react-navigation/native": "^5.2.4",
"dva-core-ts": "^2.0.7",
"react": "16.11.0",
"react-native": "0.62.2",
"react-native-config": "^1.0.0",
"react-native-gesture-handler": "^1.6.1",
"react-native-reanimated": "^1.8.0",
"react-native-safe-area-context": "^0.7.3",
"react-native-screens": "^2.7.0",
"react-redux": "^7.2.0"
},
"devDependencies": {
"@babel/core": "^7.6.2",
"@babel/runtime": "^7.6.2",
"@react-native-community/eslint-config": "^1.0.0",
"@types/jest": "^24.0.24",
"@types/react-native": "^0.62.0",
"@types/react-redux": "^7.1.8",
"@types/react-test-renderer": "16.9.2",
"@typescript-eslint/eslint-plugin": "^2.27.0",
"@typescript-eslint/parser": "^2.27.0",
"babel-jest": "^24.9.0",
"babel-plugin-module-resolver": "^4.0.0",
"eslint": "^6.5.1",
"jest": "^24.9.0",
"metro-react-native-babel-preset": "^0.58.0",
"prettier": "^2.0.4",
"react-test-renderer": "16.11.0",
"typescript": "^3.8.3"
},
"jest": {
"preset": "react-native",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"jsx",
"json",
"node"
]
}
}
写回答
1回答
-
我在讲课的时候并没有传入第二个类型,因为dva其实是有意淡化action的概念的,在redux中,会将每一个action都单独创建好,而在dva中,在需要发起action的时候再单独的创建action对象
032022-03-09
相似问题
