topTabBarWrapper里面这个下划线如果设置宽度无法居中显示
来源:11-4 频道信息组件(下)

dds813
2021-03-02

topTabBarWrapper里面这个下划线如果设置宽度无法居中显示,有没有什么思路可以提供呢
写回答
6回答
-
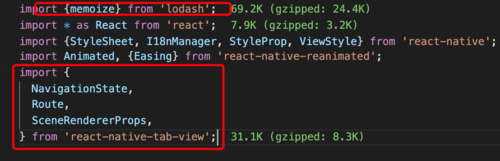
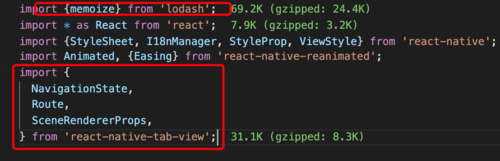
TabBarIndicator.tsx前面的导入要修改一下。
 012021-03-14
012021-03-14 -

今朝
2021-03-03
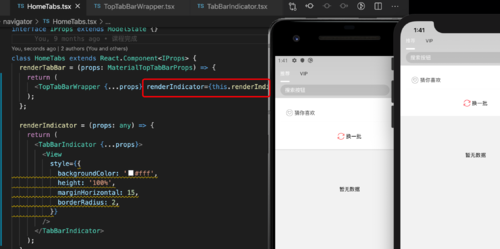
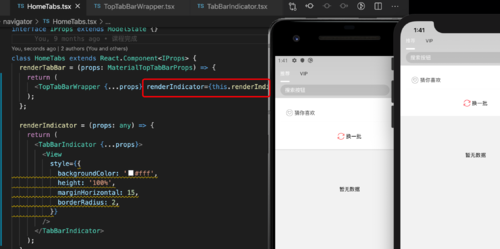
TopTabBarWrapper组件是可以自定义Indicator组件的。


TabBarIndicator.tsx组件来源:
https://github.com/satya164/react-native-tab-view/blob/main/src/TabBarIndicator.tsx

简单的修改一下,允许插入子组件。
这样就可以了。
00 -

今朝
2021-03-03

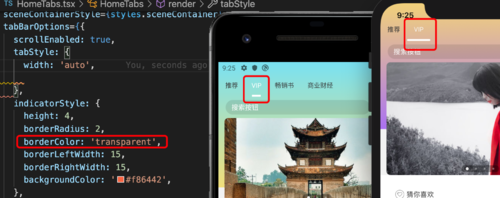
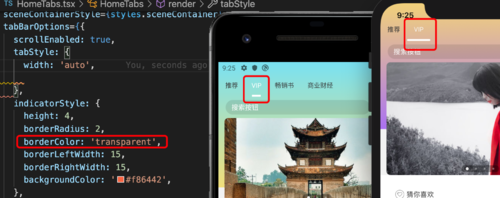
borderColor设置为transparent,在iOS上无效,而且如果不设置borderRadius,在Android端也无效。不知道是不是bug。
你是想做到 indicator跟随标签的宽度而变换对吧。
我晚上再看一下。
00 -

dds813
提问者
2021-03-02

具体要怎样设置呢
022021-03-03 -

dds813
提问者
2021-03-02
那样不就没有下划线了吗
012021-03-02 -

今朝
2021-03-02
不要设置宽度,设置border,border的颜色设置为透明
00
相似问题