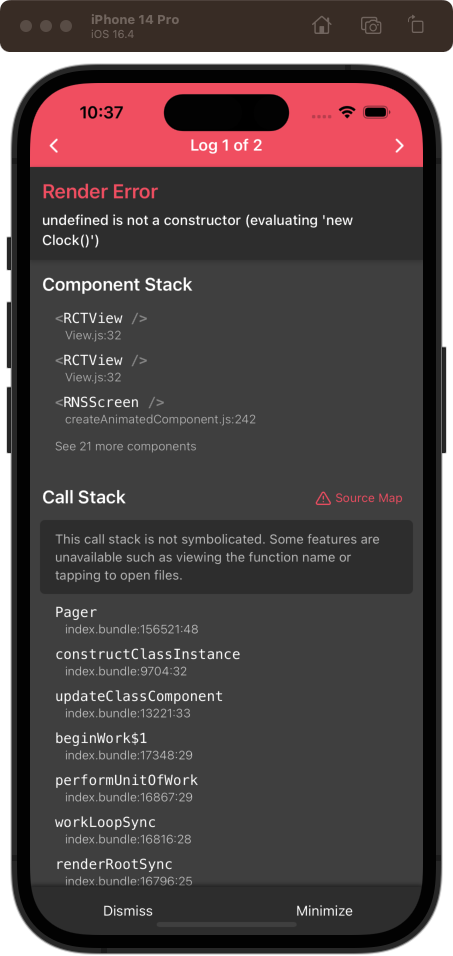
顶部标签导航器HomeTabs报错
来源:9-3 顶部标签导航器

weixin_慕神1380341
2024-06-04

import {Text, StyleSheet, View} from ‘react-native’;
import React, {Component} from ‘react’;
import {createMaterialTopTabNavigator} from ‘@react-navigation/material-top-tabs’;
import Home from ‘@/pages/Home’;
const Tab = createMaterialTopTabNavigator();
console.log(Tab);
export default class HomeTabs extends Component {
render() {
return (
<Tab.Navigator>
<Tab.Screen name=“Home” component={Home} />
</Tab.Navigator>
//
// sfs
//
);
}
}
const styles = StyleSheet.create({});
请问用Navigator报这个错是为什么啊
写回答
1回答
-

今朝
2025-01-17
从这个报错中看不出具体的问题
00
相似问题
