关于函数参数默认值的问题
来源:2-11 函数的参数

夜魇丶
2020-05-29
老师你好。案例里面的代码我有点想不明白。

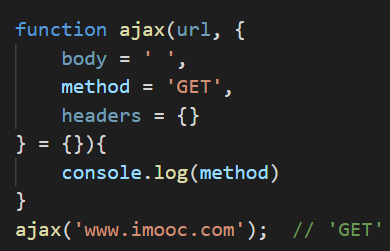
我想的是,调用ajax(),里面只传入一个url地址的话,上面的:
{ body = ' ', method = 'GET', headers = {} } = {},我猜想是:相当于
function ajax(url , {}) 这种形式。
大概是这样的思路:

所以按这个想法,取不到method值。但是结果打印出了method值。
这里没太想明白,请老师解答。感谢。
写回答
1回答
-
这个例子虽然是在函数参数中讲解的,但其实考察的是对于解构赋值的理解,解构赋值中等号两边的结构需要是匹配的。
可以先回顾下这个例子的上一个例子,:
function foo({x, y = 5}){
console.log(x, y)
}
foo({})
这个函数参数的转化为解构赋值,相当于是:
let {x, y=5} = {}
这里x=undefined,y=5
然后再看问题中的例子,这个例子中第一个url只是个简单的字符串,这个好理解,我们把url参数去掉,只考虑第二个参数,第二个参数转化为解构赋值的写法应该是这样的:
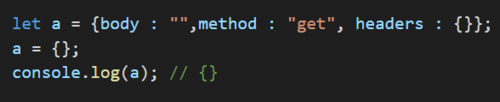
let {body='', method = 'GET',headers = {}} = {}
这里method会取默认值GET。
另外,下面图中红线的{}的作用,是当调用ajax函数的时候,如果不传第二个参数也不会报错。如果没有这个{},第二参数不传就会报错了。

这个{}在上一个问题中也演示了:

这种情况就会报错。
可以把两个例子对比来看,应该会好理解一些。
232020-06-01
相似问题


