...克隆对象是浅拷贝吧,如果原始对象的属性是对象, 会改变第二层对象的值。
来源:7-3 对象扩展:Rest & Spread

慕瓜5615348
2020-06-02
…克隆对象是浅拷贝吧,如果原始对象的属性是对象, 会改变第二层对象的值。
写回答
1回答
-

谢成
2020-06-03
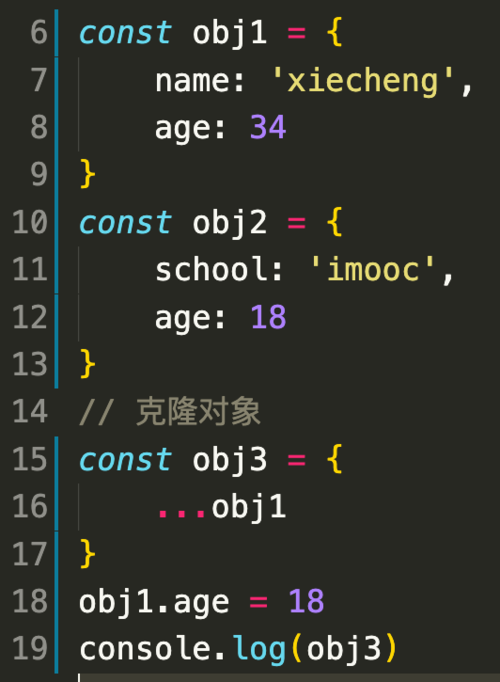
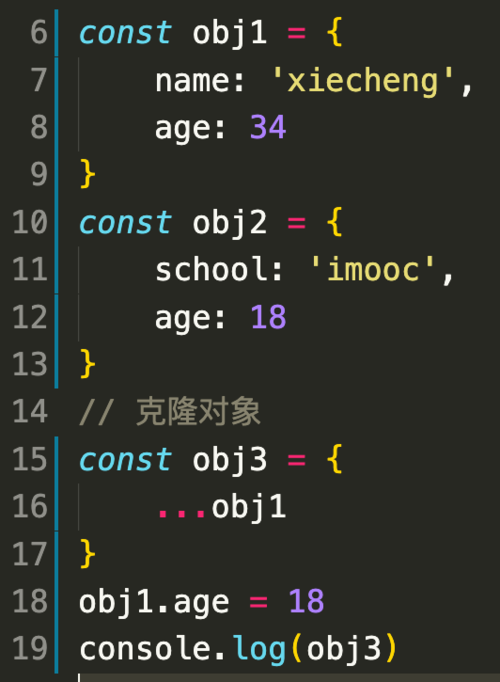
在7-3这节讲过一个这样的案例:

我们只看obj1和obj3。现在再给obj1增加一个属性,这个属性对应的值是一个对象:

当obj1.o.a = 4,在打印结果中会看到obj3.o.a 的值也是4:
 00
00
相似问题